CSSE 290 Web Programming
Lecture 15: Document Object Model (DOM); Extended example
Reading: 8.2; 9.2
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise note: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller. The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them. My intention is to mark these examples with [DSF].
JSLint

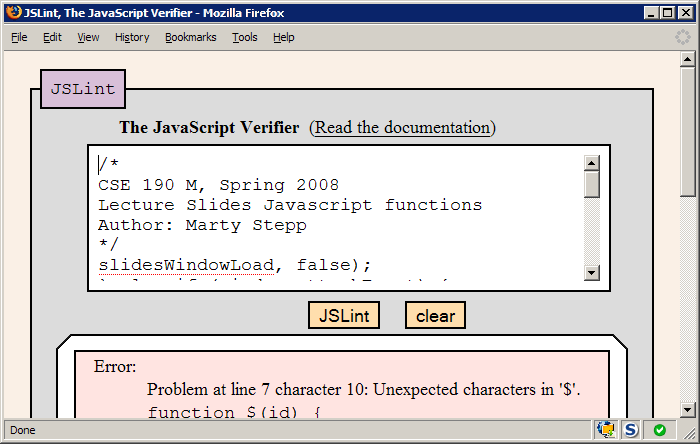
- JSLint: an analyzer that checks your JS code, much like a compiler, and points out common errors
- Web Step By Step version (recommended)
- original version, by Douglas Crockford of Yahoo!
- when your JS code doesn't work, paste it into JSLint first to find many common problems
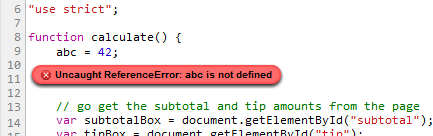
JavaScript "strict" mode

"use strict"; your code...
- writing
"use strict";at the very top of your JS file turns on strict syntax checking:- shows an error if you try to assign to an undeclared variable
- stops you from overwriting key JS system libraries
- forbids some unsafe or error-prone language features
- It is a good idea to turn on strict mode.
Array of functions example
Because we can!
Uses assert fomr the Ninja book
var functionArray = [];
for (var i=0; i<10; i++) {
functionArray[i] = function(k) {return k*i; };
}
resultsArray = [];
for (i=0; i<10; i++) {
resultsArray[i] = functionArray[i](3);
}
assert(true, resultsArray.join(" "));

9.2: DOM Element Objects
- 9.1: Global DOM Objects
- 9.2: DOM Element Objects
- 9.3: The DOM Tree
DOM element objects

- every element on the page has a corresponding DOM object
-
access/modify the attributes of the DOM object with
objectName.attributeName
DOM object properties
<div id="main" class="foo bar">
<p>Hello, <em>very</em> happy to see you!</p>
<img id="icon" src="images/borat.jpg" alt="Borat" />
</div>
var mainDiv = document.getElementById("main");
var icon = document.getElementById("icon");
| Property | Description | Example |
|---|---|---|
tagName
|
element's HTML tag |
mainDiv.tagName is "DIV"
|
className
|
CSS classes of element |
mainDiv.className is "foo bar"
|
innerHTML
|
content in element |
mainDiv.innerHTML is "\n <p>Hello, <em>ve...
|
src
|
URL target of an image |
icon.src is "images/borat.jpg"
|
Abuse of innerHTML
// bad style!
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "<p>text and <a href="page.html">link</a>";
innerHTMLcan inject arbitrary HTML content into the page- however, this is prone to bugs and errors and is considered poor style
- we forbid using
innerHTMLto inject HTML tags; inject plain text only- (later, we'll see a better way to inject content with HTML tags in it)
Adjusting styles with the DOM
<button id="clickme">Color Me</button>
window.onload = function() {
document.getElementById("clickme").onclick = changeColor;
};
function changeColor() {
var clickMe = document.getElementById("clickme");
clickMe.style.color = "red";
}
| Property | Description |
|---|---|
style
|
lets you set any CSS style property for an element |
- contains same properties as in CSS, but with
camelCasedNames- examples:
backgroundColor,borderLeftWidth,fontFamily
- examples:
Common DOM styling errors
- many students forget to write
.stylewhen setting stylesvar clickMe = document.getElementById("clickme");clickMe.color = "red";clickMe.style.color = "red"; - style properties are capitalized
likeThis, notlike-thisclickMe.style.font-size = "14pt";clickMe.style.fontSize = "14pt"; - style properties must be set as strings, often with units at the end
clickMe.style.width = 200;clickMe.style.width = "200px"; clickMe.style.padding = "0.5em";- write exactly the value you would have written in the CSS, but in quotes
DOM properties for form controls
<input id="sid" type="text" size="7" maxlength="7" /> <input id="frosh" type="checkbox" checked="checked" /> Freshman?
var sid = document.getElementById("sid");
var frosh = document.getElementById("frosh");
| Property | Description | Example |
|---|---|---|
value
|
the text/value chosen by the user |
sid.value could be "1234567"
|
checked
|
whether a box is checked |
frosh.checked is true
|
disabled
|
whether a control is disabled (boolean) |
frosh.disabled is false
|
readOnly
|
whether a text box is read-only |
sid.readOnly is false
|
More about form controls
<select id="captain">
<option value="kirk">James T. Kirk</option>
<option value="picard">Jean-Luc Picard</option>
<option value="cisco">Benjamin Cisco</option>
</select>
<label> <input id="trekkie" type="checkbox" /> I'm a Trekkie </label>
- when talking to a text box or
select, you usually want itsvalue - when talking to a checkbox or radio button, you probably want to know if it's
checked(true/false)
Events and Timers
-
11.1: Event-Handling
- 11.1.1 The Event Object
- 11.1.2 Mouse Events
- 11.1.3 Keyboard and Text Events
- 11.1.4 Form Events
- 11.1.5 Page Events
- 11.1.6 Timer Events
- 11.2: Case Study: Multiplication Quiz
JavaScript events
abort
|
blur
|
change
|
click
|
dblclick
|
error
|
focus
|
keydown
|
keypress
|
keyup
|
load
|
mousedown
|
mousemove
|
mouseout
|
mouseover
|
mouseup
|
reset
|
resize
|
select
|
submit
|
unload
|
-
the
clickevent (onclick) is just one of many events that can be handled
Timer events

| method | description |
|---|---|
setTimeout(function, delayMS);
|
arranges to call given function after given delay in ms |
setInterval(function, delayMS);
|
arranges to call function repeatedly every delayMS ms |
clearTimeout(timerID); clearInterval(timerID);
|
stops the given timer so it will not call its function |
-
both
setTimeoutandsetIntervalreturn an ID representing the timer-
this ID can be passed to
clearTimeout/Intervallater to stop the timer
-
this ID can be passed to
setTimeout example
<button onclick="delayMsg();">Click me!</button> <span id="output"></span>
function delayMsg() {
setTimeout(booyah, 5000);
document.getElementById("output").innerHTML = "Wait for it...";
}
function booyah() { // called when the timer goes off
document.getElementById("output").innerHTML = "BOOYAH!";
}
setInterval example
var timer = null; // stores ID of interval timer function delayMsg2() { if (timer == null) { timer = setInterval(rudy, 1000); } else { clearInterval(timer); timer = null; } } function rudy() { // called each time the timer goes off document.getElementById("output").innerHTML += " Rudy!"; }
Passing parameters to timers
function delayedMultiply() {
// 6 and 7 are passed to multiply when timer goes off
setTimeout(multiply, 2000, 6, 7);
}
function multiply(a, b) {
alert(a * b);
}
- any parameters after the delay are eventually passed to the timer function
- doesn't work in IE6; must create an intermediate function to pass the parameters
-
why not just write this?
setTimeout(multiply(6 * 7), 2000);
Common timer errors
-
many students mistakenly write
()when passing the functionsetTimeout(booyah(), 2000);setTimeout(booyah, 2000);setTimeout(multiply(num1 * num2), 2000);setTimeout(multiply, 2000, num1, num2);- what does it actually do if you have the
()? - it calls the function immediately, rather than waiting the 2000ms!
- what does it actually do if you have the

