- Create a Face class.
- Make Face implement Faceable.
- We supplied the Faceable interface.
It specifies methods drawTo,
translate and rotate.
- We specified the interface so that we could (if we wish)
interface your code with our own Viewer's.
- Just have stubs for these 3 methods for now.
The rest of the exercise will lead you through their implementation.
- Write documented stubs for Face, including (at this point) its:
- default constructor that sets the Face's position (of its center), radius and color to defaults
- constructor that sets the Face's position (of its center), radius and color to the given values
- These are the only parameters that the constructors need at this stage.
- You will implement the other paramters (e.g. eyeColor),
per the UML class diagram for Faces that we developed together in class,
in a subsequent stage.
- drawOn(Graphics2D) method that draws the Face on the given Graphics2D object
- private drawCircle method that
(per the UML class diagram for Faces)
has the following parameters (and only these paramters so far — the others will be implemented in forthcoming stages):
- The center of the circle (as two double's or as a Point2D.Double, your choice)
- The radius of the circle
- The color of the circle
- The Graphics2D object onto which to draw
Also modify your documented stub for FacesComponent to indicate that it (at this stage)
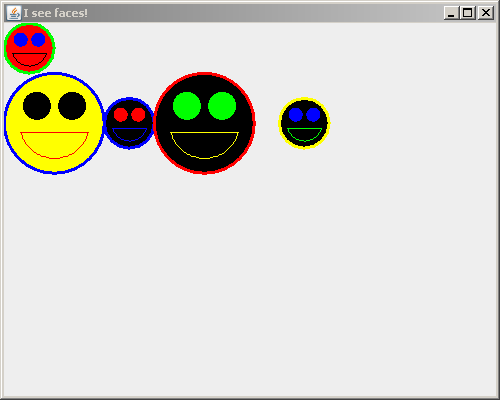
Displays filled faces, but with no outline and no eyes and mouth yet
since that is all that FacesComponent should do at this stage.
- Implement Face and FacesComponent per this stage and test your documented stubs.
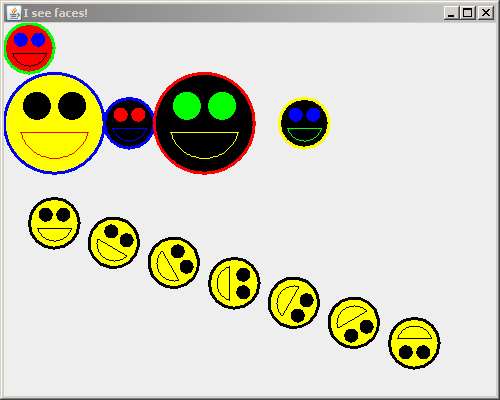
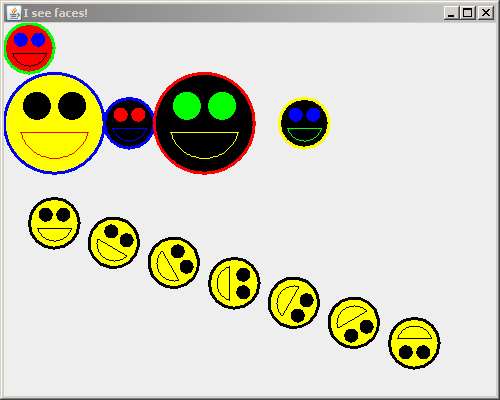
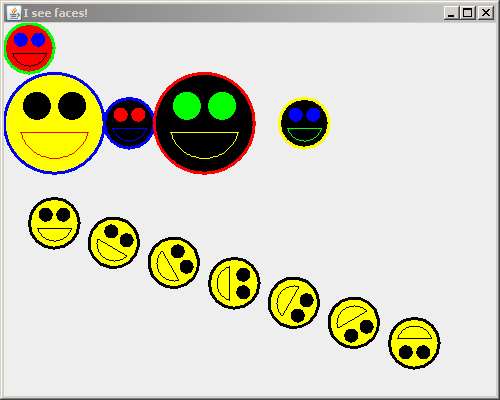
- So at this stage, FacesComponent should only display several Faces, but with no outline and no eyes and mouth yet, as in the picture to the right.
- Internally, your program should use the constructors and methods listed above at this stage.
- Your Faces can be whatever size and color you like, placed wherever you like,
as long as they test your FacesViewer, FacesComponent and Face classes adequately for this stage.
- Suggestion: in coding drawCircle, use the Graphics2D translate method .
- For drawCircle, it doesn't really save you anything,
but it will be VERY useful later in the project, so practice it now in drawCircle.
- Here's how:
- first translate the Graphics2D object to the center of your circle,
- then draw a circle whose center is (0, 0),
- then reverse the translation.
For example:
// Change the coordinate system so that (0, 0)
// is the center of the circle to be filled.
graphics2.translate(centerX, centerY);
// Construct and fill the circle.
// Ellipse2D.Double needs the upper-left corner,
// not the center, as its first two parameters.
Ellipse2D.Double circle = new Ellipse2D.Double(
-radius, -radius,
2 * radius, 2 * radius);
graphics2.fill(circle);
// Reset the coordinate system
// to what it was before drawing the circle.
graphics2.translate(-centerX, -centerY);
|
|
 |