CSSE 290 Web Programming
Lecture 16: Unobtrusive JavaScript; DOM tree
Reading: 9.1-9.4
Attribution:Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise noted: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller.
The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them.
My intention is to mark these examples with [DSF].
flexible 15-puzzle continued

- Fix "next-to" code
- Shuffle tiles
- Allow user to choose size (radio buttons)
- call() instead of attaching moveTile as a method
9.1.1: Unobtrusive JavaScript
-
9.1: Global DOM Objects
- 9.1.1 Unobtrusive JavaScript
- 9.1.2 Anonymous Functions
- 9.1.3 The Keyword
this
- 9.2: DOM Element Objects
- 9.3: The DOM Tree
Unobtrusive JavaScript
- JavaScript event code seen previously was obtrusive, in the HTML; this is bad style
- now we'll see how to write unobtrusive JavaScript code
- HTML with minimal JavaScript inside
- uses the DOM to attach and execute all JavaScript functions
- allows separation of web site into 3 major categories:
- content (HTML) - what is it?
- presentation (CSS) - how does it look?
- behavior (JavaScript) - how does it respond to user interaction?
Obtrusive event handlers (bad)
<button onclick="okayClick();">OK</button>
// called when OK button is clicked
function okayClick() {
alert("booyah");
}
- this is bad style (HTML is cluttered with JS code)
- goal: remove all JavaScript code from the HTML body
Attaching an event handler in JavaScript code
// where element is a DOM element object
element.onevent = function;
<button id="ok">OK</button>
var okButton = document.getElementById("ok");
okButton.onclick = okayClick;
- it is legal to attach event handlers to elements' DOM objects in your JavaScript code
- notice that you do not put parentheses after the function's name
- this is better style than attaching them in the HTML
- Where should we put the above code?
When does my code run?
<html> <head> <script src="myfile.js" type="text/javascript"></script> </head> <body> ... </body> </html>
// global code
var x = 3;
function f(n) { return n + 1; }
function g(n) { return n - 1; }
x = f(x);
- your file's JS code runs the moment the browser loads the
scripttag- any variables are declared immediately
- any functions are declared but not called, unless your global code explicitly calls them
- at this point in time, the browser has not yet read your page's
body- none of the DOM objects for tags on the page have been created yet
A failed attempt at being unobtrusive
<html> <head> <script src="myfile.js" type="text/javascript"></script> </head> <body> <div><button id="ok">OK</button></div>
// global code document.getElementById("ok").onclick = okayClick; // error: null
- problem: global JS code runs the moment the script is loaded
- script in
headis processed before page'sbodyhas loaded- no elements are available yet or can be accessed yet via the DOM
- we need a way to attach the handler after the page has loaded...
The window.onload event
// this will run once the page has finished loading function functionName() { element.event = functionName; element.event = functionName; ... } window.onload = functionName; // global code
- we want to attach our event handlers right after the page is done loading
- there is a global event called
window.onloadevent that occurs at that moment
- there is a global event called
- in
window.onloadhandler we attach all the other handlers to run when events occur
An unobtrusive event handler
<button id="ok">OK</button> <!-- look Ma, no JavaScript! -->
// called when page loads; sets up event handlers function pageLoad() { document.getElementById("ok").onclick = okayClick; } function okayClick() { alert("booyah"); } window.onload = pageLoad; // global code
Common unobtrusive JS errors
- many students mistakenly write
()when attaching the handlerwindow.onload = pageLoad
(); window.onload = pageLoad; okButton.onclick = okayClick(); okButton.onclick = okayClick;- our JSLint checker will catch this mistake
- event names are all lowercase, not capitalized like most variables
window.
onLoad= pageLoad; window.onload = pageLoad;
Prototype's $ Function
prototype.jsis available from http://prototypejs.org/<script src="prototype.js" type="text/javascript"> </script>$("xyz");is a shorthand (and more!) fordocument.getElementById("xyz");- We will examine Prototype in more detail later.
Recap: Anonymous functions
function(parameters) {
statements;
}
- JavaScript allows you to declare anonymous functions
- quickly creates a function without giving it a name
- can be stored as a variable, attached as an event handler, etc.
Anonymous function example
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = okayClick;
};
function okayClick() {
alert("booyah");
}
- or the following is also legal (though harder to read and bad style):
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = function() {
alert("booyah");
};
};
Unobtrusive styling
function okayClick() {
this.style.color = "red";
this.className = "highlighted";
}
.highlighted { color: red; }
- well-written JavaScript code should contain as little CSS as possible
- use JS to set CSS classes/IDs on elements
- define the styles of those classes/IDs in your CSS file
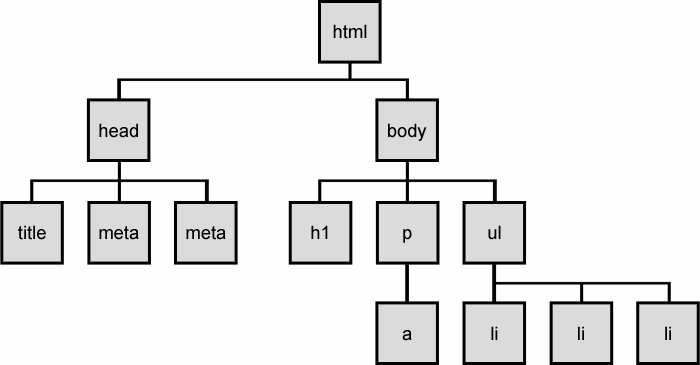
The DOM tree

-
The elements of a page are nested into a tree-like structure of objects
- the DOM has properties and methods for traversing this tree
Selecting groups of DOM objects
-
methods in
documentand other DOM objects (* = HTML5):
| name | description |
|---|---|
getElementsByTagName
|
returns array of descendents with the given tag, such as "div"
|
getElementsByName
|
returns array of descendents with the given name attribute (mostly useful for accessing form controls)
|
querySelector *
|
returns the first element that would be matched by the given CSS selector string |
querySelectorAll *
|
returns an array of all elements that would be matched by the given CSS selector string |
Getting all elements of a certain type
highlight all paragraphs in the document:
var allParas = document.querySelectorAll("p");
for (var i = 0; i < allParas.length; i++) {
allParas[i].style.backgroundColor = "yellow";
}
<body> <p>This is the first paragraph</p> <p>This is the second paragraph</p> <p>You get the idea...</p> </body>
Complex selectors
highlight all paragraphs inside of the section with ID "address":
// var addrParas = $("address").getElementsByTagName("p");
var addrParas = document.querySelectorAll("#address p");
for (var i = 0; i < addrParas.length; i++) {
addrParas[i].style.backgroundColor = "yellow";
}
<p>This won't be returned!</p>
<div id="address">
<p>1234 Street</p>
<p>Atlanta, GA</p>
</div>Creating new nodes
| name | description |
|---|---|
document.createElement("tag")
|
creates and returns a new empty DOM node representing an element of that type |
// create a new <h2> node
var newHeading = document.createElement("h2");
newHeading.innerHTML = "This is a heading";
newHeading.style.color = "green";
- merely creating a element does not add it to the page
- you must add the new element as a child of an existing element on the page...
Modifying the DOM tree
Every DOM element object has these methods:
| name | description |
|---|---|
appendChild(node)
|
places given node at end of this node's child list |
insertBefore(new, old)
|
places the given new node in this node's child list just before old child
|
removeChild(node)
|
removes given node from this node's child list |
replaceChild(new, old)
|
replaces given child with new node |
var p = document.createElement("p");
p.innerHTML = "A paragraph!";
$("main").appendChild(p);
Removing a node from the page
function slideClick() {
var bullets = document.getElementsByTagName("li");
for (var i = 0; i < bullets.length; i++) {
if (bullets[i].innerHTML.indexOf("children") >= 0) {
bullets[i].parentNode.removeChild(bullets[i]);
}
}
}
-
each DOM object has a
removeChildmethod to remove its children from the page -
Prototype (more later) adds a
removemethod for a node to remove itself
DOM versus innerHTML hacking
Why not just code the previous example this way?
function slideClick() {
$("thisslide").innerHTML
+= "<p>A paragraph!</p>";
}
- Imagine that the new node is more complex:
- ugly: bad style on many levels (e.g. JS code embedded within HTML)
- error-prone: must carefully distinguish
"and' - can only add at beginning or end, not in middle of child list
function slideClick() {
$("main").innerHTML += "<p style='color: red; " +
"margin-left: 50px;' " +
"onclick='myOnClick();'>" +
"A paragraph!</p>";
}
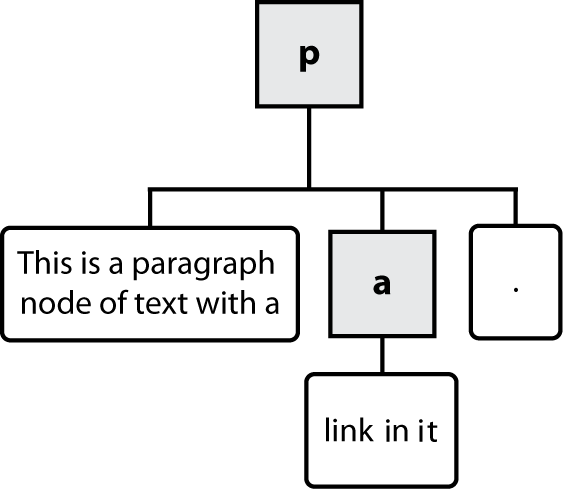
Types of DOM nodes
<p> This is a paragraph of text with a <a href="/path/page.html">link in it</a>. </p>

 element nodes (HTML tag)
element nodes (HTML tag)
- can have children and/or attributes
 text nodes (text in a block element)
text nodes (text in a block element)
 attribute nodes (attribute/value pair)
attribute nodes (attribute/value pair)
- text/attributes are children in an element node
- cannot have children or attributes
- not usually shown when drawing the DOM tree
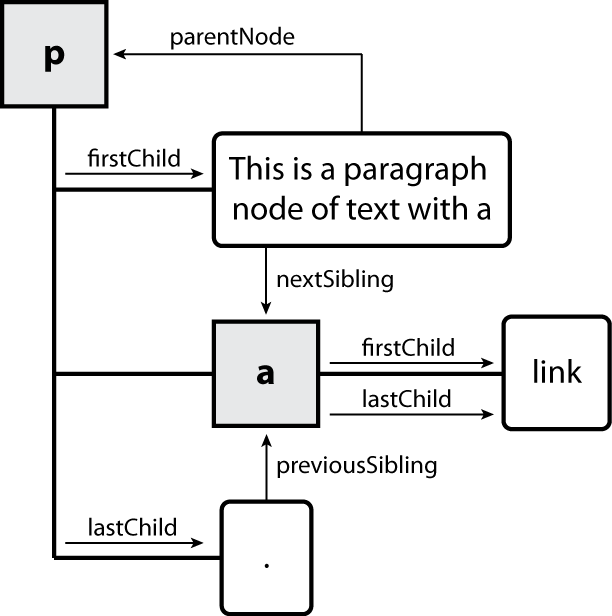
Traversing the DOM tree manually
every node's DOM object has the following properties:
| name(s) | description |
|---|---|
firstChild, lastChild
|
start/end of this node's list of children |
childNodes
|
array of all this node's children |
nextSibling, previousSibling
|
neighboring nodes with the same parent |
parentNode
|
the element that contains this node |
DOM tree traversal example
<p id="foo">This is a paragraph of text with a <a href="/path/to/another/page.html">link</a>.</p>

Element vs. text nodes
<div> <p> This is a paragraph of text with a <a href="page.html">link</a>. </p> </div>
- Q: How many children does the
divabove have? - A: 3
- an element node representing the <p>
- two text nodes representing
"\n\t"(before/after the paragraph)
-
Q: How many children does the paragraph have? The
atag?

