CSSE 290 Web Programming
Lecture 14: JavaScript Language Featurees
Reading: 8.1 - 8.4
Attribution:Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise noted: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller.
The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them.
My intention is to mark these examples with [DSF].
Announcements
-
There will be a required survey about in-class partners on ANGEL.
I'll send email when it is ready -
This week's homework is to go through some brief lectures and exercises on Google Dev tools.
- At codeSchool.com
- See Day 15 on the schedule page
- In Thursday's class, we'll have you show us that you have completed the lessons.
- Next week: a JavaScript programming assignment
- What questions do you have?
Comments (same as Java)
// single-line comment
/* multi-line comment */
- identical to Java's comment syntax
- recall: 4 comment syntaxes
- HTML:
<!-- comment --> - CSS/JS/PHP:
/* comment */ - Java/JS/PHP:
// comment - PHP:
# comment
- HTML:
for loop
(same as Java)
for (initialization; condition; update) {
statements;
}
var sum = 0;
for (var i = 0; i < 100; i++) {
sum = sum + i;
}
var s1 = "hello";
var s2 = "";
for (var i = 0; i < s.length; i++) {
s2 += s1[i] + s1[i];
}
// s2 stores "hheelllloo"
Math object
var rand1to10 = Math.floor(Math.random() * 10 + 1); var three = Math.floor(Math.PI);
Logical operators
-
> < >= <= && || ! == != === !== -
most logical operators automatically convert types:
-
5 < "7"istrue -
42 == 42.0istrue -
"5.0" == 5istrue
-
-
===and!==are strict equality tests; checks both type and value-
"5.0" === 5isfalse
-
if/else statement
(same as Java)
if (condition) {
statements;
} else if (condition) {
statements;
} else {
statements;
}
- identical structure to Java's
if/elsestatement - JavaScript allows almost anything as a condition
Boolean type
var iLike190M = true; var ieIsGood = "IE6" > 0; // false if ("web dev is great") { /* true */ } if (0) { /* false */ }
-
 any value can be used as a
any value can be used as a Boolean-
"falsey" values:
0,0.0,NaN,"",null, andundefined - "truthy" values: anything else
-
"falsey" values:
- converting a value into a
Booleanexplicitly:var boolValue = Boolean(otherValue);var boolValue = !!(otherValue);
Special values: null and undefined
var ned = null;
var benson = 9;
var caroline;
// at this point in the code,
// ned is null
// benson's 9
// caroline is undefined
undefined: has not been declared, does not existnull: exists, but was specifically assigned an empty ornullvalue-
null == undefined, butnull !== undefined
while loops
(same as Java)
while (condition) {
statements;
}
do {
statements;
} while (condition);
breakandcontinuekeywords also behave as in Java
Arrays
var name = []; // empty array var name = [value, value, ..., value]; // pre-filled name[index] = value; // store element
var ducks = ["Huey", "Dewey", "Louie"]; var stooges = []; // stooges.length is 0 stooges[0] = "Larry"; // stooges.length is 1 stooges[1] = "Moe"; // stooges.length is 2 stooges[4] = "Curly"; // stooges.length is 5 stooges[4] = "Shemp"; // stooges.length is 5
- two ways to initialize an array:
a = new array(5); lengthproperty (grows as needed when elements are added)
Array methods
var a = ["Stef", "Jason"]; // Stef, Jason a.push("Brian"); // Stef, Jason, Brian a.unshift("Kelly"); // Kelly, Stef, Jason, Brian a.pop(); // Kelly, Stef, Jason a.shift(); // Stef, Jason a.sort(); // Jason, Stef
Splitting strings:
split and join
var s = "the quick brown fox";
var a = s.split(" "); // ["the", "quick", "brown", "fox"]
a.reverse(); // ["fox", "brown", "quick", "the"]
s = a.join("!"); // "fox!brown!quick!the"
-
splitbreaks apart a string into an array using a delimiter-
can also be used with regular expressions surrounded by
/:var a = s.split(/[ \t]+/);
-
can also be used with regular expressions surrounded by
joinmerges an array into a single string, placing a delimiter between them
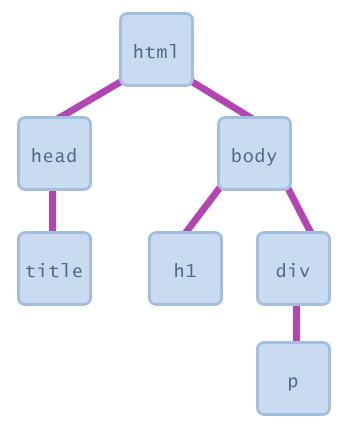
Document Object Model (DOM)
a set of JavaScript objects that represent each element on the page

- most JS code manipulates elements on an HTML page
- we can examine elements' state
- e.g. see whether a box is checked
- we can change state
- e.g. insert some new text into a
div
- e.g. insert some new text into a
- we can change styles
- e.g. make a paragraph red
- we introduce the DOM today
- and explore it more in subsequent sessions
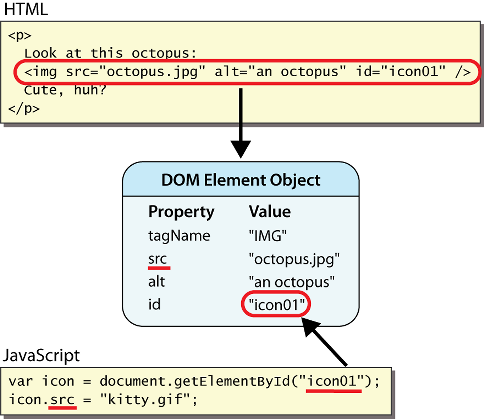
DOM element objects

- every element on the page has a corresponding DOM object
-
access/modify the attributes of the DOM object with
objectName.attributeName
Accessing elements: document.getElementById
var name = document.getElementById("id");
<button onclick="changeText();">Click me!</button> <input id="output" type="text" value="replace me" />
function changeText() {
var textbox = document.getElementById("output");
textbox.value = "Hello, world!";
}
-
document.getElementByIdreturns the DOM object for an element with a givenid -
we can change the text in most form controls by setting its
valueproperty
More advanced example
<button onclick="swapText();">Click me!</button> <span id="output2">Hello</span> <input id="textbox2" type="text" value="Goodbye" />
function swapText() {
var span = document.getElementById("output2");
var textBox = document.getElementById("textbox2");
var temp = span.innerHTML;
span.innerHTML = textBox.value;
textBox.value = temp;
}
-
we can change the text inside most elements by setting the
innerHTMLproperty
More about JavaScript functions
For this excursion, many of the ideas and much of the code come from Chapter 3 of Secrets of the JavaScript Ninja by John Resig and Bear Bibeault, ©2013 by Manning Publications.
Download and unZIP the code, linked from today's session on the schedule page.
JavaScript functions are "first-class" data, unlike Java methods.
- can be created via literals in code
- can be assigned to variables and stored in data structures (e.g, an array of functions)
- can be passed as arguments to functions
- can be created and returned as the value of a function call
An advantage of first class functions -
Simplicity of expression. Example: sort an array into reverse order.
First, in Java:
Integer[] values = {213, 16, 297, 34, 10, 512, 57};
java.util.Arrays.sort(values, new Comparator(){
public int compare(Integer value1, Integer value2) {
return value2 - value1;
}
});
Now, in JavaScript:
var values = [213, 16, 297, 34, 10, 512, 57];
values.sort(function(value1, value2) { return value2 - value1; });
We'll see more about how this works in JavaScript later. Which appears to be more straightworward?
Will Java 8 have first-class functions? One opinion (http://stackoverflow.com/questions/15221659/java-8-lambda-expression-and-first-class-values)
Parts of a JavaScript function literal
-
the
functionkeyword - an optional name. If specified, must be a valid JavaScript identifier
-
a parenthesized, comma-separated, possibly empty list of parameter names
- each must be a valid JavaScript identifier
- the body, a list of zero or more JavaScript statements, enclosed in curly braces
An anonymous function is not given a name; its name is the empty string.
Let's examine and run the listing-3.1.html file from Ninja Chapter 3
JavaScript Scope Rules
- the function (not the { ... } block as in C and Java) is the smallest "scoping" unit" in JavaScript.
- variable declarations are in scope from where they are declared to end of function declaration
- named functions are in scope within the entire function within which they are declared
- for applying the above rules to global declarations, pretend that all global code (outside of all function declarations) is inside one "big" function
An anonymous function is not given a name; its name is the empty string.
Example (from Ninja book)
function outer(){
var a = 1;
function inner(){ /* does nothing */ }
var b = 2;
if (a == 1) {
var c = 3;
}
}
outer();
Let's examine and run listing-3.2.html from Ninja Chapter 3
<\div>

