CSSE 290 Web Programming
Lecture 15: Events, Dom Manipulation
Reading: 8.2; 9.2
Attribution:Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise noted: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller.
The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them.
My intention is to mark these examples with [DSF].
Today's Class Meeting Overview
- Announcements
- Sales pitches
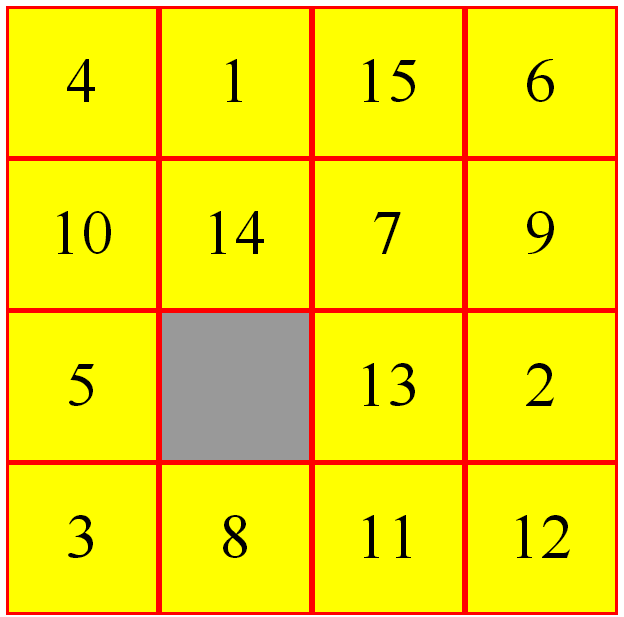
- Finish "n-squared minus one" puzzle live-coding
- Events, timers, more DOM (hopefully without too much bore DOM!)
- Begin Search Highlighter exercise
flexible 15-puzzle continued

- Write "next-to" and "swap tiles" code
- Shuffle tiles
- Allow user to choose size (radio buttons)
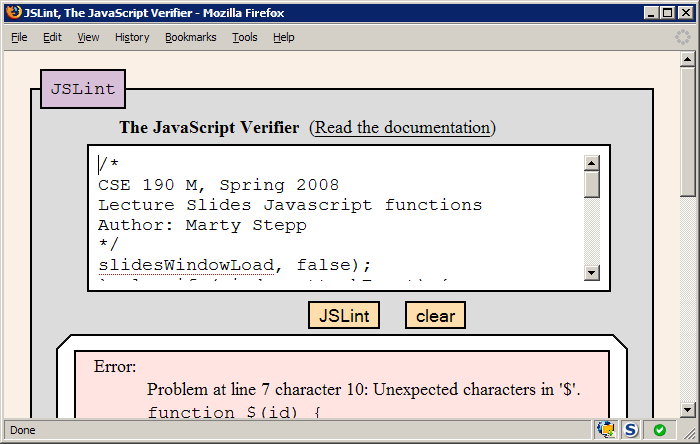
JSLint

- JSLint: an analyzer that checks your JS code, much like a compiler, and points out common errors
- Web Step By Step version (recommended)
- original version, by Douglas Crockford of Yahoo!
- when your JS code doesn't work, paste it into JSLint first to find many common problems
Unobtrusive JavaScript
- JavaScript event code seen previously was obtrusive, in the HTML; this is bad style
- In 15-puzzle, we saw an example of how to write unobtrusive JavaScript code
- HTML with minimal JavaScript inside
- Uses the DOM to attach and execute all JavaScript functions
- Allows separation of web site into 3 major categories:
- content (HTML) - what is it?
- presentation (CSS) - how does it look?
- behavior (JavaScript) - how does it respond to user interaction?
-
Most of the ideas from the next few slides came out during the 15-puzzle discussion.
The slides are here as a review, a written form of what we said and did.
Obtrusive Event Handlers (bad)
<button onclick="okayClick();">OK</button>
// called when OK button is clicked
function okayClick() {
alert("booyah");
}
- This is bad style (HTML is cluttered with JS code)
- Goal: remove all JavaScript code from the HTML body
Attaching Event Handler in JavaScript
// where element is a DOM element object
element.onevent = function;
<button id="ok">OK</button>
var okButton = document.getElementById("ok");
okButton.onclick = okayClick;
- It is legal to attach event handlers to DOM objects in JavaScript code
- Notice that you do not put parentheses after the function's name
- This is better style than attaching them in the HTML
- Where should we put the above code?
When does my code run?
<html> <head> <script src="myfile.js" type="text/javascript"></script> </head> <body> ... </body> </html>
// global code
var x = 3;
function f(n) { return n + 1; }
function g(n) { return n - 1; }
x = f(x);
- Your file's JS code runs the moment the browser loads the
scripttag- Variables are initialized immediately
- Functions are declared but not called, unless your global code explicitly calls them
- At this point in time, the browser has not yet read your page's
body- None of the DOM objects for tags on the page have been created yet
A Failed Attempt at Being Unobtrusive
<html> <head> <script src="myfile.js" type="text/javascript"></script> </head> <body> <div><button id="ok">OK</button></div>
// global code document.getElementById("ok").onclick = okayClick; // error: null
- Problem: global JS code runs the moment the script is loaded
- Script in
headis processed before page'sbodyhas loaded- No elements are available yet or can be accessed yet via the DOM
- We need a way to attach the handler after the page has loaded...
The window.onload event
// this will run once the page has finished loading function functionName() { element.event = functionName; element.event = functionName; ... } window.onload = functionName; // global code
- we want to attach our event handlers right after the page is done loading
- there is a global event called
window.onloadevent that occurs at that moment
- there is a global event called
- in
window.onloadhandler we attach all the other handlers to run when events occur
An unobtrusive event handler
<button id="ok">OK</button> <!-- look Ma, no JavaScript! -->
// called when page loads; sets up event handlers function pageLoad() { document.getElementById("ok").onclick = okayClick; } function okayClick() { alert("booyah"); } window.onload = pageLoad; // global code
Common unobtrusive JS errors
- We could mistakenly write
()when attaching the handlerwindow.onload = pageLoad
(); window.onload = pageLoad; okButton.onclick = okayClick(); okButton.onclick = okayClick;- UWJSLint checker will catch this mistake
- Event names are all lowercase, not capitalized like most variables
window.
onLoad= pageLoad; window.onload = pageLoad;
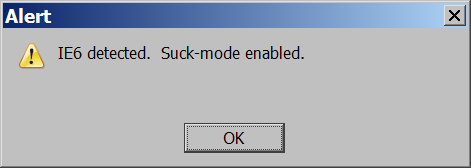
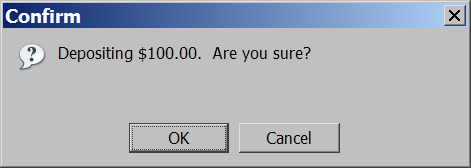
Popup boxes
alert("message"); // message
confirm("message"); // returns true or false
prompt("message"); // returns user input string



Problems with JavaScript
JavaScript is a powerful language, but it has many flaws:
- the DOM can be clunky to use
- the same code doesn't always work the same way in every browser
- code that works great in Firefox, Safari, ... will fail in IE and vice versa
- many developers work around these problems with hacks (checking if browser is IE, etc.)
Prototype Framework Preview
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.7.0.0/prototype.js" type="text/javascript"></script>
- the Prototype JavaScript library adds many useful features to JavaScript:
- Many useful extensions to the DOM
- Added methods to String, Array, Date, Number, Object
- Improves event-driven programming
- Many cross-browser compatibility fixes
- Makes Ajax programming easier (seen later)
- More Prototype details later (and possibly jQuery, too)
The $ Function
$("id")
-
rReturns the DOM object representing the element with the given
id -
Short for
document.getElementById("id") -
Often used to write more concise DOM code:
$("footer").innerHTML = $("username").value.toUpperCase();
Events and Timers
-
11.1: Event-Handling
- 11.1.1 The Event Object
- 11.1.2 Mouse Events
- 11.1.3 Keyboard and Text Events
- 11.1.4 Form Events
- 11.1.5 Page Events
- 11.1.6 Timer Events
- 11.2: Case Study: Multiplication Quiz
JavaScript events
abort
|
blur
|
change
|
click
|
dblclick
|
error
|
focus
|
keydown
|
keypress
|
keyup
|
load
|
mousedown
|
mousemove
|
mouseout
|
mouseover
|
mouseup
|
reset
|
resize
|
select
|
submit
|
unload
|
-
the
clickevent (onclick) is just one of many events that can be handled
Timer events

| method | description |
|---|---|
setTimeout(function, delayMS);
|
arranges to call given function after given delay in ms |
setInterval(function, delayMS);
|
arranges to call function repeatedly every delayMS ms |
clearTimeout(timerID); clearInterval(timerID);
|
stops the given timer so it will not call its function |
-
both
setTimeoutandsetIntervalreturn an ID representing the timer-
this ID can be passed to
clearTimeout/Intervallater to stop the timer
-
this ID can be passed to
setTimeout example
<button onclick="delayMsg();">Click me!</button> <span id="output"></span>
function delayMsg() {
setTimeout(booyah, 5000);
document.getElementById("output").innerHTML = "Wait for it...";
}
function booyah() { // called when the timer goes off
document.getElementById("output").innerHTML = "BOOYAH!";
}
setInterval example
var timer = null; // stores ID of interval timer function delayMsg2() { if (timer == null) { timer = setInterval(rudy, 1000); } else { clearInterval(timer); timer = null; } } function rudy() { // called each time the timer goes off document.getElementById("output").innerHTML += " Rudy!"; }
Passing parameters to timers
function delayedMultiply() {
// 6 and 7 are passed to multiply when timer goes off
setTimeout(multiply, 2000, 6, 7);
}
function multiply(a, b) {
alert(a * b);
}
- any parameters after the delay are eventually passed to the timer function
- doesn't work in IE6; must create an intermediate function to pass the parameters
-
why not just write this?
setTimeout(multiply(6 * 7), 2000);
Common timer errors
-
many students mistakenly write
()when passing the functionsetTimeout(booyah(), 2000);setTimeout(booyah, 2000);setTimeout(multiply(num1 * num2), 2000);setTimeout(multiply, 2000, num1, num2);- what does it actually do if you have the
()? - it calls the function immediately, rather than waiting the 2000ms!
- what does it actually do if you have the
in-class exercise (today and next week)
Pair-program this with your partner (do it on one computer)
Click a word, and all occurrences of that word get highlighted

I have provided a PHP file that delives the text. Read and discuss it together, but you should not have to change it.

