CSSE 290 Web Programming
Lecture 5: Floating and Positioning
Reading: 4.2 - 4.5
Attribution:Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise noted: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller.
The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them.
My intention is to mark these examples with [DSF].
Front-end stuff
- Student questions
- View the Announcements
- Check Codecademy points
- HW 1 is due tonight
-
HW 2 should be available by the end of the day tomorrow;
due next Wednesday at 11:59 PM(due to exam on Friday) - Tomorrow in class you will probably want ot have a web server that runs PHP. See today's announcements for details.
-
Exam 1 (HTML, CSS, simple PHP) next Friday in class.
For the written part, the textbook is the only allowed resource. -
Slides and exercises by Dave Fisher*,
left-over from last time, startng with the Advanced Selectors section.
- Do Exercise 0 from Advanced CSS selector exercises. You downloaded the starting code and solutions last time.
4.2: Introduction to Layout
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
Document Flow - Block Elements

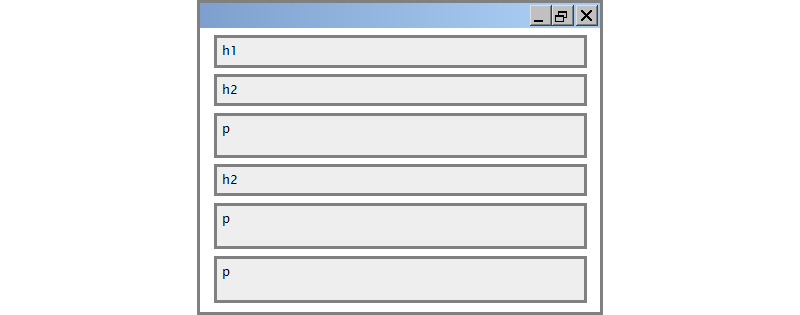
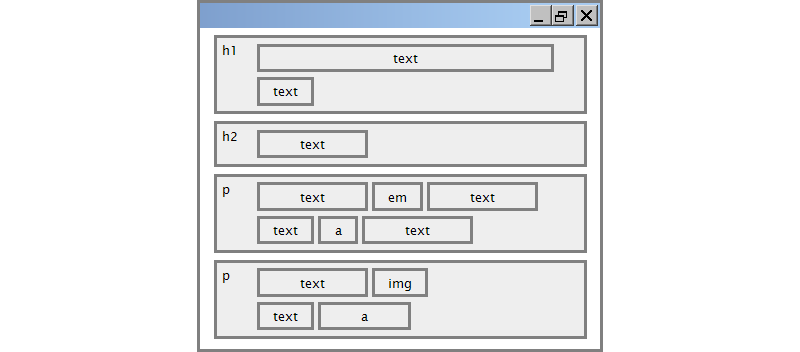
Document Flow - Block and Inline elements

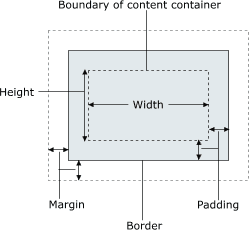
The CSS Box Model

- for layout purposes, every element is composed of:
- the actual element's content
- a border around the element
- padding between the content and the border (inside)
- a margin between the border and other content (outside)
-
width = content width + L/R padding + L/R border + L/R margin
height = content height + T/B padding + T/B border + T/B margin -
We have seen the basic CSS properties for borders;
CSS properties for padding and margin are similar.
Rounded corners with border-radius

p {
border: 3px solid blue;
border-radius: 12px;
padding: 0.5em;
}
This is a paragraph.
This is another paragraph.
It spans multiple lines.
- each side's border radius can be set individually, separated by spaces
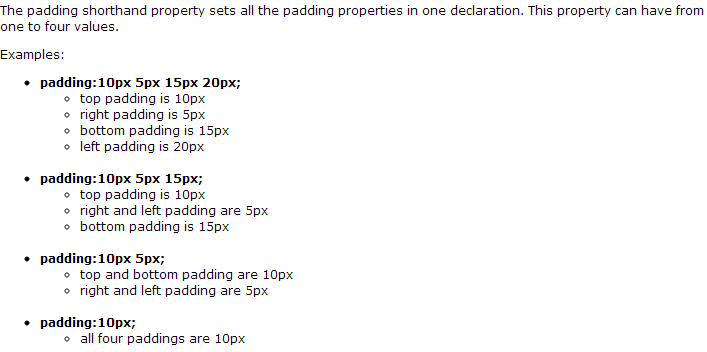
CSS Properties for Padding
| property | description |
|---|---|
padding
|
padding on all 4 sides |
padding-bottom
|
padding on bottom side only |
padding-left
|
padding on left side only |
padding-right
|
padding on right side only |
padding-top
|
padding on top side only |

Padding Example 1
p { padding: 20px; border: 3px solid black; }
h2 { padding: 0px; background-color: yellow; }
This is the first paragraph
This is the second paragraph
This is a heading
Padding example 2
p {
padding-left: 200px; padding-top: 30px;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- Each side's padding can be set individually
- Notice that padding shares the background color of the element
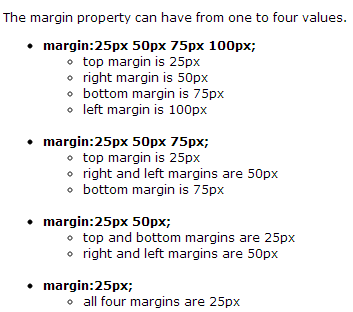
CSS properties for margins
| property | description |
|---|---|
margin
|
margin on all 4 sides |
margin-bottom
|
margin on bottom side only |
margin-left
|
margin on left side only |
margin-right
|
margin on right side only |
margin-top
|
margin on top side only |

Margin example 1
p {
margin: 50px;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- notice that margins are always transparent
(they don't contain the element's background color, etc.)
Margin example 2
p {
margin-left: 8em;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- Each side's margin can be set individually
CSS Properties for Dimensions
p { width: 350px; background-color: yellow; }
h2 { width: 50%; background-color: aqua; }
This paragraph uses the first style above.
An h2 heading
| property | description |
|---|---|
width,
height
|
How wide or tall to make this element (block elements and images only) |
max-width,
max-height, min-width,
min-height
|
max/min size of this element in given dimension |
Notice what happens if we make the browser window wider or narrower
Centering a Block Element: auto Margins
p {
margin-left: auto;
margin-right: auto;
width: 550px;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
-
Works best if
widthis set (otherwise, may occupy entire width of page) -
To center inline elements within a block element, use
text-align: center;
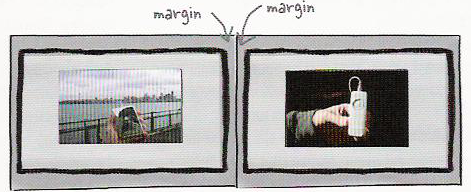
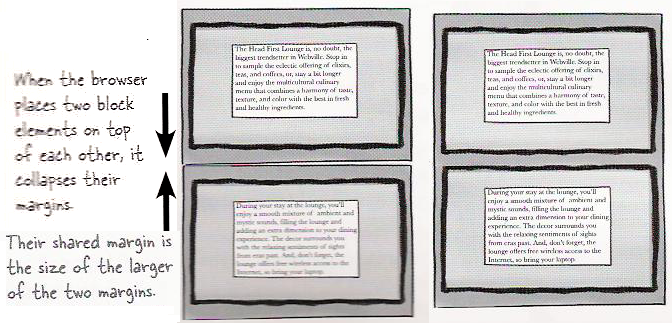
Top/bottom Margin Collapse


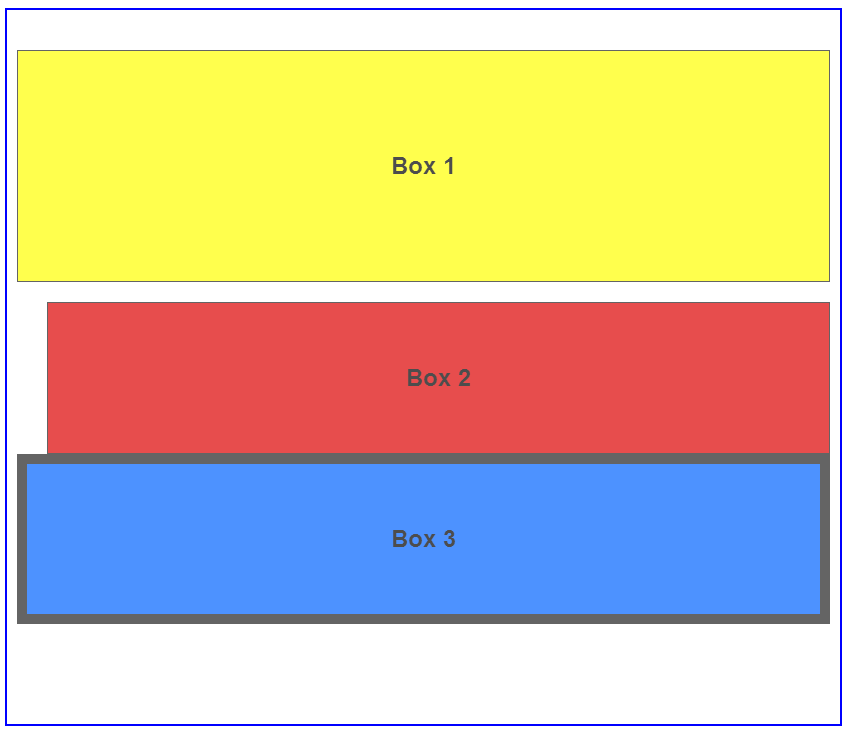
- When two block elements appear on top of each other, their margins are collapsed
- Their shared margin is the larger of the two individual margins
4.3: Floating Elements
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The CSS float Property
(reference)
| property | description |
|---|---|
float
|
side to hover on; can be left, right, or none (default)
|
-
 a floating element is removed from normal document flow
a floating element is removed from normal document flow
- "floats" above rest of document
- Underlying text wraps around it if necessary
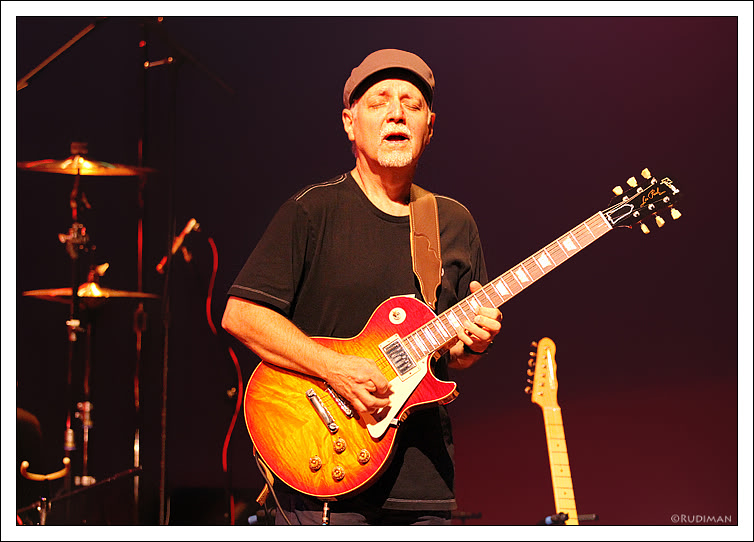
Float Example
<img src="images/Keaggy.jpg" alt="Phil Keaggy" class="headericon" /> Phil Keaggy has been known for more than 40 years as one ...
img.headericon {
float: left;
}
 Phil Keaggy has been known for more than 40 years as one of the world's best electric and acoustic guitarists, even though he only has nine fingers.
He has recorded about 50 solo albums, as well as eight albums with power rock trio
Glass Harp.
His musical styles range from folk to fingerstyle to blues-rock.
Phil Keaggy has been known for more than 40 years as one of the world's best electric and acoustic guitarists, even though he only has nine fingers.
He has recorded about 50 solo albums, as well as eight albums with power rock trio
Glass Harp.
His musical styles range from folk to fingerstyle to blues-rock.
One of my favorite Keaggy electric jams begins at time 2:55 in this YouTube video from 1985. This one shows off his amazing acoustic style (starts off slow, but really gets going!).
Float vs. alignment
- Download float_experiment.html
-
Edit the file to change the float values of some elements
(float none;is one option) and watch what happens when you reload the page.
Floating Content and Width
I am not floating, no width set
I am floating right, no width set
I am floating right, no width set, but my text is very long so this paragraph doesn't really seem like it's floating at all.
I am not floating, 45% width
I am floating right, 45% width
- Usually floating elements should have a
widthproperty value- If no
widthis specified, other content may be unable to wrap around the floating element
- If no
The clear property
p { background-color: fuchsia; }
h2 { clear: right; background-color: yellow; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
My Homestar Runner Fan Site
| property | description |
|---|---|
clear
|
disallows floating elements from overlapping this element; can be left, right, both, or none (default)
|
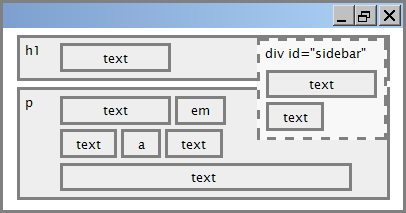
Clear diagram
div#sidebar { float: right; }
p { clear: right; }

Common error: container too short
<p><img src="images/homestar_runner.png" alt="homestar runner" /> Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....</p>
p { border: 2px dashed black; }
img { float: right; }
-
We want the
pcontaining the image to extend downward so that its border encloses the entire image
The overflow property
p { border: 2px dashed black; overflow: hidden; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
| property | description |
|---|---|
overflow
|
specifies what to do if an element's content is too large; can be auto, visible, hidden, or scroll
|
Play with various values for overflow.
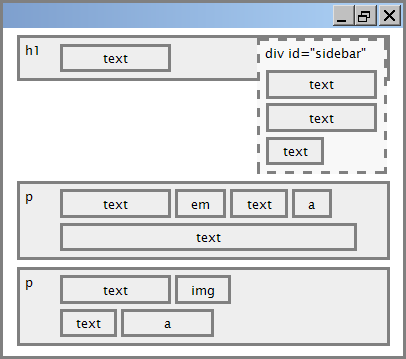
Multi-column layouts
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is important </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }
4.4: Sizing and Positioning
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The position Property
div#ad {
position: fixed;
right: 10%;
top: 45%;
}
| property | value | description |
|---|---|---|
position
|
static
|
default position |
relative
|
offset from its default position | |
absolute
|
a fixed position within its containing element | |
fixed
|
a fixed position within the browser window | |
top,
bottom, left,
right
|
positions of box's corners | |
Resize this window and notice what happens to the "Here I am" ad.
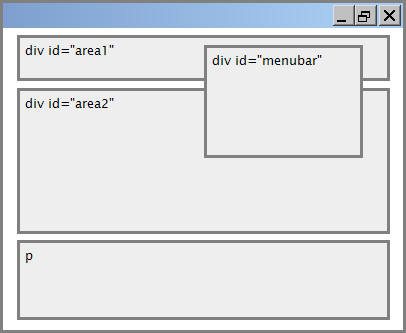
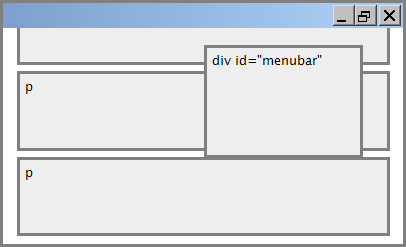
Absolute positioning
#menubar {
position: absolute;
left: 400px;
top: 50px;
}

- Removed from normal flow (like floating ones)
- Positioned relative to the block element containing them (assuming that block also uses
absoluteorrelativepositioning) - Actual position determined by
top,bottom,left,rightvalues - Should often specify a
widthproperty as well
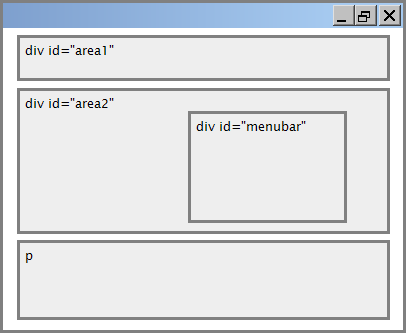
Relative Positioning
#area2 { position: relative; }

- Absolute-positioned elements are normally positioned at an offset from the corner of the overall web page
- To instead cause the absolute element to position itself relative to some other element's corner, wrap the
absoluteelement in an element whosepositionisrelative
Fixed positioning

- Removed from normal flow (like floating ones)
- Positioned relative to the browser window
- Even when the user scrolls the window, element will remain in the same place
Alignment vs. float vs. position
- If possible, lay out an element by aligning its content
- horizontal alignment:
text-align- set this on a block element; it aligns the content within it (not the block element itself)
- vertical alignment:
vertical-align- set this on an inline element, and it aligns it vertically within its containing element
- horizontal alignment:
- If alignment won't work, try floating the element
- If floating won't work, try positioning the element
- Absolute/fixed positioning are a last resort and should not be overused
The vertical-align property
| property | description |
|---|---|
vertical-align
|
Specifies where an inline element should be aligned vertically, with respect to other content on the same line within its block element's box |
 can be
can be top,middle,bottom,baseline(default),sub,super,text-top,text-bottom, or a length value or%Baselinemeans aligned with bottom of non-hanging letters. It is the default.
vertical-align Example
<p style="background-color: yellow;"> <span style="vertical-align: top; border: 1px solid red;"> Don't be sad! Turn that frown <img src="images/sad.jpg" alt="sad" /> upside down! <img style="vertical-align: bottom" src="images/smiley.jpg" alt="smile" /> Smiling burns calories, you know. <img style="vertical-align: middle" src="images/puppy.jpg" alt="puppy" /> Anyway, look at this cute puppy; isn't he adorable! So cheer up, and have a nice day. The End. </span></p>
Common Bug: Space Under an Image
<p style="background-color: red; padding: 0px; margin: 0px"> <img src="images/smiley.png" alt="smile" /> </p>
- Red space under the image, despite
paddingandmarginof 0 - This is because the image is vertically aligned to the baseline of the paragraph (not the same as the bottom)
- Setting
vertical-aligntobottomfixes the problem (so does settingline-heightto0px)
Details About Inline Boxes
- Size properties (
width,height,min-width, etc.) are ignored for inline boxes margin-topandmargin-bottomare ignored, butmargin-leftandmargin-rightare not- The containing block box's
text-alignproperty controls horizontal position of inline boxes within it- text-align does not align block boxes within the page
- Each inline box's
vertical-alignproperty aligns it vertically within its block box
The display pProperty
h2 { display: inline; background-color: yellow; }
This is a heading
This is another heading
| property | description |
|---|---|
display
|
Sets the type of CSS box model that an element is displayed with |
- Values:
none,inline,block,run-in,compact, ... - Use sparingly, because it can radically alter the page layout
Displaying Block Elements as Inline
<ul id="topmenu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
#topmenu li {
display: inline;
border: 2px solid gray;
margin-right: 1em;
}
- Lists and other block elements can be displayed inline
- flow left-to-right on same line
- width is determined by content (block elements are 100% of page width)
The visibility Property
p.secret {
visibility: hidden;
}
Since nobody can see this anyway: I am a recovering sugar addict!!!
| property | description |
|---|---|
visibility
|
Sets whether an element should be shown onscreen; can be visible (default) or hidden
|
-
hiddenElements will still take up space onscreen, but will not be shown- To make it not take up any space, set
displaytononeinstead
- To make it not take up any space, set
- Can be used to show/hide dynamic HTML content on the page in response to events
The opacity Property

body { background-image: url("images/marty-mcfly.jpg"); background-repeat: repeat; }
p { background-color: yellow; margin: 0; padding: 0.25em; }
p.mcfly1 { opacity: 0.75; }
p.mcfly2 { opacity: 0.50; }
p.mcfly3 { opacity: 0.25; }
Marty McFly in 1985
Marty McFly in 1955 fading away, stage 1
Marty McFly in 1955 fading away, stage 2
Marty McFly in 1955 fading away, stage 3
| property | description |
|---|---|
opacity
|
How not-transparent the element is; value ranges from 1.0 (opaque) to 0.0 (transparent) |
More Details and Examples
- Dave Fisher's series of short lectures on layout are much better than what I can do at this point. I recommend them.
- The schedule page contains links to the code used in the slides and exercises, to the slides, and to the lectures based on these slides.
- I suggest that you watch the slides and do the exercises on your own before Monday.
- If you need help on HW1 or anything else, this is a good time to ask.