CSSE 290 Web Programming
Lecture 3: HTML Misc, CSS Intro
Reading: 3.1 - 3.3
Attribution:Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise noted: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller.
The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them.
My intention is to mark these examples with [DSF].
W3C HTML Validator
<p> <a href="http://validator.w3.org/check/referer"> <img src="http://webster.cs.washington.edu/w3c-html.png" alt="Validate" /> </a> </p>
- validator.w3.org
- checks your HTML code to make sure it follows the official HTML syntax
- more picky than the browser, which may render bad HTML "correctly"
- three ways to use it:
- Paste your hHTML code directly into the validator page
- Give the validator a link to your page
- Put a "referer" link on your page
- last two options require page to be in publicly accessible place
HANDOUT ONLY
- Ask for Questions
- Go through the codeAcademy submission process
Make a Web Page Public
-
To place files on AFS (Andrew File System), in the
rose-hulman.educell, use one ofsliderule.csse.rose-hulman.eduoraddiator.rose-hulman.edu;
The files go somewhere in yourPublic/HTMLfolder. -
If you wish, create a new folder called webProgramming inside HTML; web
URL ishttp://rose-hulman.edu/~username/webProgramming -
Use an FTP program to transfer your code there;
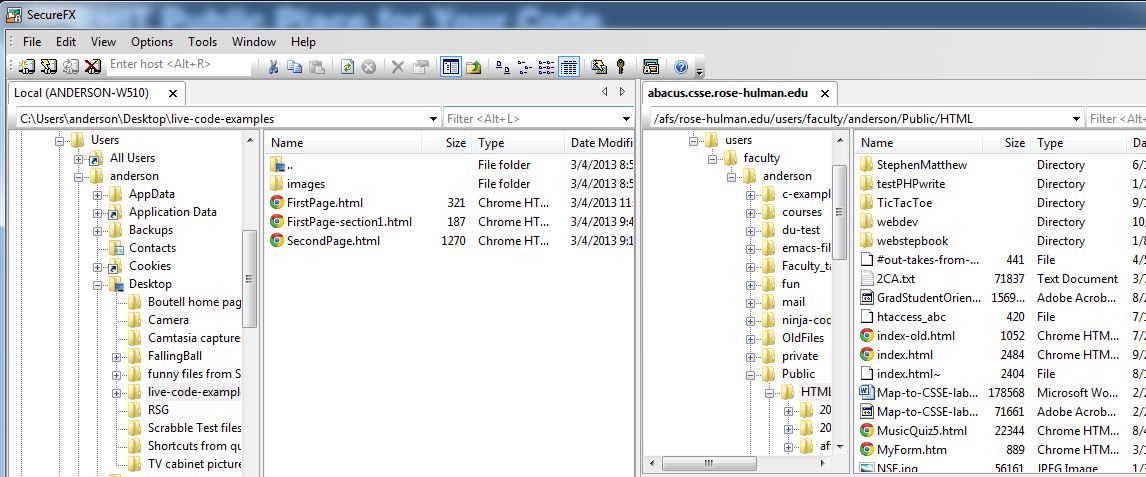
SecureFXcame with your laptop;FileZillais another commonly used program. - In either of these programs, use SFTP (Secure FTP) mode. I will demo all of this.

Submit an Assignment
-
To place files on AFS, in the
csse.rose-hulman.educell, Usewwwuser.csse.rose-hulman.eduorclive.csse.rose-hulman.edu.
Files go in your home folder, underPublic/HTML/webProgramming -
The sysadmins have already created your
webProgrammingfolder . It is accessible to you, me, and the TAs. Its URL ishttp://wwwuser.csse.rose-hulman.edu/~username/webProgramming.You'll need your CSSE password to access it. -
Rename one of your web pages
test.html, and transfer it to your webProgramming folder on CSSE AFS. - In either of these programs, use SFTP (Secure FTP) mode. I will demo all of this.
2.2: More HTML Elements
- 2.1: Basic HTML
- 2.3: Web Standards
- 2.2: More HTML Elements
HTML Tables:
<table>,
<tr>,
<td>
A 2D table of rows and columns of data (block element)
<table> <tr><td>1,1</td><td>1,2 okay</td></tr> <tr><td>2,1 real wide</td><td>2,2</td></tr> </table>
| 1,1 | 1,2 okay |
| 2,1 real wide | 2,2 |
tabledefines the overall table,treach row, andtdeach cell's data- Tables are useful for displaying large row/column data sets
- NOTE: tables are sometimes used by novices for web page layout, but this is not proper semantic HTML and should be avoided
Table headers, captions:
<th>,
<caption>
<table> <caption>My important data</caption> <tr><th>Column 1</th><th>Column 2</th></tr> <tr><td>1,1</td><td>1,2 okay</td></tr> <tr><td>2,1 real wide</td><td>2,2</td></tr> </table>
| Column 1 | Column 2 |
|---|---|
| 1,1 | 1,2 okay |
| 2,1 real wide | 2,2 |
thcells are considered headers; by default, they appear bold- a
captionbefore the table indicates its purpose - a table may also have
<thead>and<tbody>sections
Exercises 1 and 1.5
- Go to the Schedule page
- Follow the link to get today's exercises
- Unzip the archive, and go to the Exercises folder
- Look at the GoalForExercise1.png screen shot
- Read the Instructions.txt file, and do Exercise 1 (lists)
- If you have time left, work on Exercise 1.5 (tables), which is Exercise 7 from Dave Fisher's exercises from Session 2
- Talk with your partner, and get help from the TAs or instructor as needed
One Property, Multiple Selectors. Multiple Rules That Affect Same Tag.
p, h1, h2 {
color: red;
}
h2 {
background-color: yellow;
}
This paragraph uses the above style rules.
This h2 also uses the above style rules.
- A style can select multiple elements separated by commas
- The individual elements can also have their own styles (like
h2above)
CSS Context Selectors
selector1 selector2 {
properties
}
- Applies the given properties to selector2 only if it is inside a selector1 on the page
selector1 > selector2 {
properties
}
- Applies the given properties to selector2 only if it is directly inside a selector1 on the page (selector2 tag is immediately inside selector1 with no tags in between)
Context Selector Example
<p>Shop at <strong>Hardwick's Hardware</strong>...</p> <ul> <li>The <strong>best</strong> prices in town!</li> <li>Act while supplies last!</li> </ul>
li strong { text-decoration: underline; }
CSS Comments:
/* ... */
/* This is a comment.
It can span many lines in the CSS file. */
p {
color: red;
background-color: aqua;
}
- As in HTML, comments in CSS code are typically less dense than comments in programming languages.
- The
//single-line comment style is NOT supported in CSS - The
<!-- ... -->HTML comment style is also NOT supported in CSS
W3C CSS Validator
<p> <a href="http://jigsaw.w3.org/css-validator/check/referer"> <img src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /></a> </p>
- jigsaw.w3.org/css-validator/
- Checks your CSS to make sure it meets the official CSS specifications
- More picky than the web browser, which will try to render malformed CSS, and may even deliver what you had in mind
Exercise 2
- Look at the GoalForExercise2.png screen shot
- Read the Instructions.txt file, and do Exercise 2
- Talk with your partner, and get help from the TAs or instructor as needed
- Solution is provided; refer to it if all other help sources fail you
- When you finish: if you did not finish Exercise 1.5, continue working on it
- 20 minutes before the end of class time, we'll discuss more CSS slectors and properties


