CSSE 290 Web Programming
Lecture 18: Unobtrusive JavaScript; Prototype Library
Reading: 10.1
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise note: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller. The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them. My intention is to mark these examples with [DSF].
10.1: The Prototype Library
- 10.1: Prototype
- 10.2: Scriptaculous
Problems with JavaScript
JavaScript is a powerful language, but it has many flaws:
- the DOM can be clunky to use
- the same code doesn't always work the same way in every browser
- code that works great in Firefox, Safari, ... will fail in IE and vice versa
- many developers work around these problems with hacks (checking if browser is IE, etc.)
Prototype framework
<script src="../scripts/prototype.js" type="text/javascript"></script>
- the Prototype JavaScript library adds many useful features to JavaScript:
- many useful extensions to the DOM
- added methods to built-in types String, Array, Date, Number, Object
- improves event-driven programming
- many cross-browser compatibility fixes
- makes Ajax programming easier (we'll briefly look at this later)
- main Prototype documentation page.
Put the above
scriptelement before the one that links to your own JavaScript code.
The $ function
$("id")
-
returns the DOM object representing the element with the given
id -
short for
document.getElementById("id") -
the DOM element it returns is extended to include additional properties
and methods not in the object returned by
getElementByID -
often used to write more concise DOM code:
$("footer").innerHTML = $("username").value.toUpperCase();
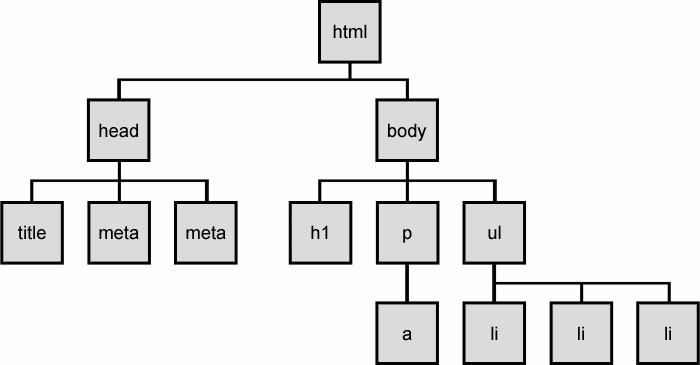
Recap: The DOM tree

-
The elements of a page are nested into a tree-like structure of objects
- the DOM has properties and methods for traversing this tree
Prototype's DOM element methods
- categories: CSS classes, DOM tree traversal/manipulation, events, styles
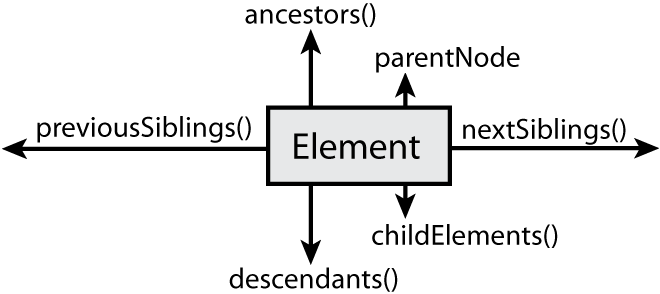
Prototype's DOM tree traversal methods
| method(s) | description |
|---|---|
ancestors,
up
|
elements above this one |
childElements,
descendants,
down
|
elements below this one (not text nodes) |
siblings,
next,
nextSiblings, previous,
previousSiblings,
adjacent
|
elements with same parent as this one (not text nodes) |

// alter siblings of "main" that do not contain "Sun"
var sibs = $("main").siblings();
for (var i = 0; i < sibs.length; i++) {
if (sibs[i].innerHTML.indexOf("Sun") < 0) {
sibs[i].innerHTML += " Sunshine";
}
}
Prototype's methods for selecting elements
Prototype adds methods to document (and all DOM elements) for selecting groups of elements:
getElementsByClassName
|
array of elements that use given class attribute
|
select
|
array of descendants that match given CSS selector, such as "div#sidebar ul.news > li"
(identical to querySelectorAll on the element)
|
$$
|
equivalent to document.querySelectorAll
|
var gameButtons = $("game").select("button.control");
for (var i = 0; i < gameButtons.length; i++) {
gameButtons[i].style.color = "yellow";
}
The $$ function
var arrayName = $$("CSS selector");
// hide all "announcement" paragraphs in the "news" section
var paragraphs = $$("div#news p.announcement");
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].hide();
}
-
$$returns an array of DOM elements that match the given CSS selector-
like
$but returns an array instead of a single DOM object -
a shorthand for
document.select
-
like
- useful for applying an operation each one of a set of elements
Common $$ issues
-
many students forget to write
.or#in front of aclassorid// get all buttons with a class of "control" var gameButtons =
$$("control");var gameButtons = $$(".control"); -
$$returns an array, not a single element; must loop over the results// set all buttons with a class of "control" to have red text
$$(".control").style.color = "red";var gameButtons = $$(".control"); for (var i = 0; i < gameButtons.length; i++) { gameButtons[i].style.color = "red"; } - Q: Can I still select a group of elements using
$$even if my CSS file doesn't have any style rule for that same group? (A: Yes!)
Recap: JavaScript - Remove a node from the page
function slideClick() {
var bullets = document.getElementsByTagName("li");
for (var i = 0; i < bullets.length; i++) {
if (bullets[i].innerHTML.indexOf("children") >= 0) {
bullets[i].parentNode.removeChild(bullets[i]);
}
}
}
-
each DOM object has a
removeChildmethod to remove any of its children from the page - cannot remove a node directly (but you can in Prototype ...)
Prototype: Remove a node from the page
function slideClick() {
var bullets = $$("li");
for (var i = 0; i < bullets.length; i++) {
if (bullets[i].innerHTML.indexOf("children") >= 0) {
bullets[i].remove();
}
}
}
-
each DOM object has a
removeChildmethod to remove its children from the page -
Prototype's $$ adds the
removemethod to elements it returns
Problems with reading/changing styles
<button id="clickme">Click Me</button>
window.onload = function() {
$("clickme").onclick = biggerFont;
};
function biggerFont() {
var size = parseInt($("clickme").style.fontSize);
size += 4;
$("clickMe").style.fontSize = size + "pt";
}
styleproperty lets you set any CSS style for an element- problem: you cannot (usually) read existing styles with it
Accessing styles in Prototype
function biggerFont() {
// make the text bigger
var size = parseInt($("clickme").getStyle("font-size"));
$("clickme").style.fontSize = (size + 4) + "pt";
}
getStylemethod (added to each DOM object by Prototype) allows accessing existing styles
Common bug: incorrect usage of existing styles
$("main").style.top = $("main").getStyle("top") + 100 + "px";// bad!
- the above example computes e.g.
"200px" + 100 + "px",
which would evaluate to"200px100px" -
a corrected version:
$("main").style.top = parseInt($("main").getStyle("top")) + 100 + "px"; // correct
JavaScript: Getting/setting CSS classes
function highlightField() {
// turn text yellow and make it bigger
if (!$("text").className) {
$("text").className = "highlight";
} else if ($("text").className.indexOf("invalid") < 0) {
$("text").className += " highlight";
}
}
- JS DOM's
classNameproperty corresponds to HTMLclassattribute - somewhat clunky when dealing with multiple space-separated classes as one big string
Getting/setting CSS classes in Prototype
function highlightField() {
// turn text yellow and make it bigger
if (!$("text").hasClassName("invalid")) {
$("text").addClassName("highlight");
}
}
addClassName,removeClassName,toggleClassName,hasClassNamemanipulate CSS classes-
similar to existing
classNameDOM property, but don't have to manually split by spaces -
JavaScript's
classListproperty, allows similar manipulations, but is clunkier.

