CSSE 290 Web Programming
Lecture 3: HTML Misc, CSS Intro
Reading: 3.1 - 3.3
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise note: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller. The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them. My intention is to mark these examples with [DSF].
W3C HTML Validator
<p> <a href="http://validator.w3.org/check/referer"> <img src="http://webster.cs.washington.edu/w3c-html.png" alt="Validate" /> </a> </p>
- validator.w3.org
- checks your HTML code to make sure it follows the official HTML syntax
- more picky than the browser, which may render bad HTML "correctly"
- three ways to use it:
- Paste your hHTML code directly into the validator page
- Give the validator a link to your page
- Put a "referer" link on your page
- last two options require page to be in publicly accessible place
HANDOUT ONLY
- Ask for Questions
- Go through the codeAcademy submission process
RHIT Public Place for Your Code
-
on AFS (Andrew File System)
abacus.csse.rose-hulman.edu
files go in your home folder, underPublic/HTML -
create a new folder called webProgramming inside HTML; web
address isrose-hulman.edu/~username/webProgramming -
use an FTP program to transfer your code there;
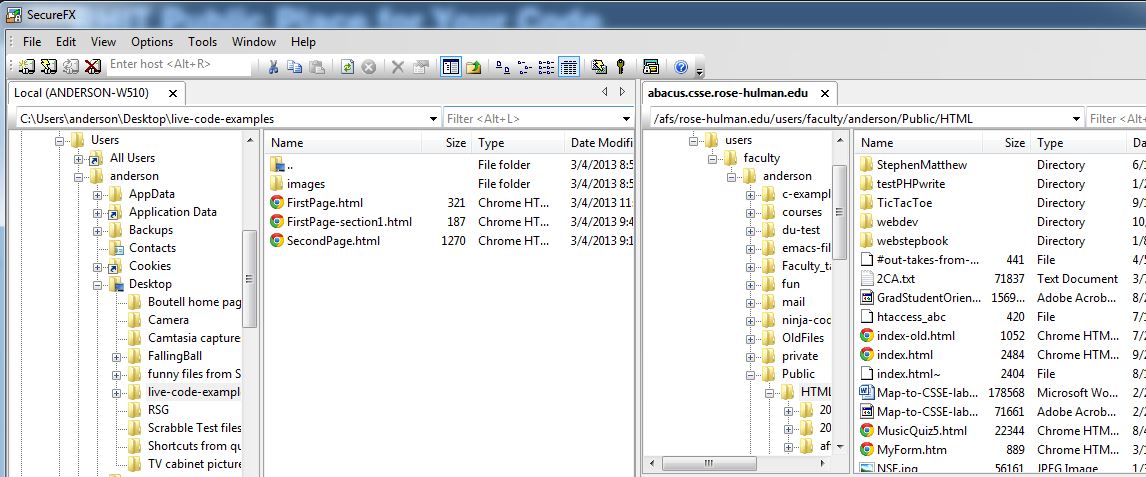
SecureFXcame with your laptop;FileZillais another commonly used program. - use SFTP (Secure FTP) mode. I will demo all of this.

2.2: More HTML Elements
- 2.1: Basic HTML
- 2.3: Web Standards
- 2.2: More HTML Elements
Unordered list:
<ul>,
<li>
ul represents a bulleted list of items (block)
li represents a single item within the list (block)
<ul> <li>The Fellowship of the Ring</li> <li>The Two Towers</li> <li>The Return of the King</li> </ul>
More about unordered lists
- a list can contain other lists:
<ul> <li>Simpsons: <ul> <li>Homer</li> <li>Marge</li> </ul> </li> <li>Family Guy: <ul> <li>Peter</li> <li>Lois</li> </ul> </li> </ul>
Ordered list: <ol>
ol represents a numbered list of items (block)
<p>RIAA business model:</p> <ol> <li>Sue customers</li> <li>???</li> <li>Profit!</li> </ol>
HANDOUT ONLY
- we can make lists with letters or Roman numerals using CSS (later)
Definition list:
<dl>, <dt>, <dd>
dl represents a list of definitions of terms (block)
dt represents each term, and dd its definition
<dl> <dt>newbie</dt> <dd>one who does not have skills</dd> <dt>own</dt> <dd>to soundly defeat (e.g. I owned that newbie!)</dd> <dt>frag</dt> <dd>a kill in a shooting game</dd> </dl>
Quotations: <blockquote>
a lengthy quotation (block)
<p>As Lincoln said in his famous Gettysburg Address:</p> <blockquote> <p>Fourscore and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal.</p> </blockquote>
Inline quotations: <q>
a short quotation (inline)
<p>Quoth the Raven, <q>Nevermore.</q></p>
-
Why not just write the following?
<p>Quoth the Raven, "Nevermore."</p>
We don't use " marks for two reasons:
- HTML shouldn't contain literal quotation mark characters; they should be written as
" - using
<q>allows us to apply CSS styles to all quotations in a page
Recap: HTML-encoding text
<p> <a href="http://google.com/search?q=claude&ie=utf-8"> Search Google for Claude </a> </p>
- To display the link text in a web page, its special characters must be encoded as shown above
Deletions and insertions:
<del>, <ins>
content that should be considered deleted or added to the document (inline)
<p> <del>Final Exam</del> <ins>Midterm</ins> is on <del>Aug 29</del> <ins>Apr 17</ins>. </p>
Abbreviations:
<abbr>
an abbreviation, acronym, or slang term (inline)
<p> Safe divers always remember to check their <abbr title="Self-Contained Underwater Breathing Apparatus">SCUBA</abbr> gear. </p>
Computer code:
<code>
a short section of computer code (usually shown in a fixed-width font)
<p> The <code>ul</code> and <code>ol</code> tags make lists. </p>
Preformatted text:
<pre>
a large section of pre-formatted text (block)
<pre>
Steve Jobs speaks loudly
reality distortion
Apple fans bow down
</pre>
- displayed with exactly the whitespace / line breaks given in the text
- shown in a fixed-width font by default
- how would it look if we had instead enclosed it in
codetags?
Web page metadata:
<meta>
information about your page (for a browser, search engine, etc.)
<meta charset="utf-8" /> <meta charset="utf-8" http-equiv="refresh" content="5" /> <!-- Thanks, Dax! --> <meta name="description" content="Authors' web site for Building Java Programs." /> <meta name="keywords" content="java, textbook" />
- placed in the
headsection of your HTML page metatags often have both thenameandcontentattributes- some
metatags use thehttp-equivattribute instead ofname - the
metatag withcharsetattribute indicates language/character encodings
- some
- using a
metatagContent-Typestops validator "tentatively valid" warnings
Favorites icon ("favicon")
<link href="filename" type="MIME type" rel="shortcut icon" />
<link href="yahoo.gif" type="image/gif" rel="shortcut icon" />
- the
linktag, placed in theheadsection, attaches another file to the page- in this case, an icon to be placed in the browser title bar and bookmarks
HTML tables:
<table>,
<tr>,
<td>
A 2D table of rows and columns of data (block element)
<table> <tr><td>1,1</td><td>1,2 okay</td></tr> <tr><td>2,1 real wide</td><td>2,2</td></tr> </table>
| 1,1 | 1,2 okay |
| 2,1 real wide | 2,2 |
tabledefines the overall table,treach row, andtdeach cell's data- tables are useful for displaying large row/column data sets
- NOTE: tables are sometimes used by novices for web page layout, but this is not proper semantic HTML and should be avoided
Table headers, captions:
<th>,
<caption>
<table> <caption>My important data</caption> <tr><th>Column 1</th><th>Column 2</th></tr> <tr><td>1,1</td><td>1,2 okay</td></tr> <tr><td>2,1 real wide</td><td>2,2</td></tr> </table>
| Column 1 | Column 2 |
|---|---|
| 1,1 | 1,2 okay |
| 2,1 real wide | 2,2 |
thcells are considered headers; by default, they appear bold- a
captionbefore the table indicates its purpose
Exercise
- Go to the Schedule page
- Follow the link to get today's exercises
- Unzip the archive, and go to the Exercises folder
- Look at the GoalForExercise1.png screen shot
- Read the Instructions.txt file, and do Exercise 1
- Talk with your partner, and get help from the TAs or instructor as needed
3.1: Basic CSS
- 3.1: Basic CSS
- 3.2: CSS Properties
- CSS
- Cascading Style Sheets
The old way to change a page's appearance
<p> <font face="Arial">Welcome to Greasy Joe's.</font> You will <b>never</b>, <i>ever</i>, <u>EVER</u> beat <font size="+4" color="red">OUR</font> prices! </p>
- tags such as
b,i,u, andfontare discouraged in strict HTML- Why is this not the best approach?
Cascading Style Sheets (CSS):
<link>
<head> ... <link href="filename" type="text/css" rel="stylesheet" /> ... </head>
<link href="style.css" type="text/css" rel="stylesheet" />
- CSS describes the appearance and layout of the information on a web page
- or a collection of pages
-
- (as opposed to HTML, which describes the content of the page)
- can be embedded in HTML or placed into separate
.cssfile (preferred)
Basic syntax for CSS rules
selector {
property: value;
property: value;
...
property: value;
}
p {
font-family: sans-serif;
color: red;
}
- a CSS file consists of one or more rules
- a rule's selector specifies HTML element(s) and applies style properties to those elements
-
a selector of
*selects all elements
-
a selector of
CSS properties for colors
p {
color: red;
background-color: yellow;
}
This paragraph uses the style above.
| property | description |
|---|---|
color
|
color of the element's text |
background-color
|
color that will appear behind the element |
Specifying colors
p { color: red; }
h2 { color: rgb(128, 0, 196); }
h4 { color: #FF8800; }
This paragraph uses the first style above.
This h2 uses the second style above.
This h4 uses the third style above.
- 147 predefined color names, such as:
aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white(white),yellow, - RGB codes: red, green, and blue values from 0 (none) to 255 (full)
- hex codes: RGB values in base-16 from 00 (0, none) to FF (255, full)
- also available: RGBA, HSL, HSLA,
- Useful tool: HTML color picker
CSS properties for fonts
| property | description |
|---|---|
font-family
|
which font will be used |
font-size
|
how large the letters will be drawn |
font-style
|
used to enable/disable italic style |
font-weight
|
used to enable/disable bold style |
| Complete list of CSS properties | |
font-family
p {
font-family: Georgia;
}
h2 {
font-family: "Courier New";
}
This paragraph uses the first style above.
This h2 uses the second style above.
- enclose multi-word font names in quotes
More about font-family
p {
font-family: Garamond, "Times New Roman", serif;
}
This paragraph uses the above style.
- can specify multiple fonts from highest to lowest specificity
- generic font names:
serif, sans-serif, cursive, fantasy, monospace
- if the first font is not found on the user's computer, the next is tried
- generally should specify similar fonts
- placing a generic font name at the end of your
font-familyvalue ensures that every computer will use a valid font
font-size
p {
font-size: 14pt;
}
This paragraph uses the style above.
- units: pixels (
px) vs. point (pt) vs. m-size (em)
16px,16pt,1.16em - vague font sizes:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger - percentage font sizes, e.g.:
90%,120%
ptspecifies number of point, where a point is 1/72 of an inch onscreenpxspecifies a number of pixels on the screenemspecifies number of m-widths, where 1 em is equal to the font's current size
font-weight,
font-style
p {
font-weight: bold;
font-style: italic;
}
This paragraph uses the style above.
- either of the above can be set to
normalto turn them off (e.g. headings)
Grouping styles
p, h1, h2 {
color: green;
}
h2 {
background-color: yellow;
}
This paragraph uses the above style.
This h2 uses the above styles.
- a style can select multiple elements separated by commas
- the individual elements can also have their own styles (like
h2above)
CSS context selectors
selector1 selector2 {
properties
}
- applies the given properties to selector2 only if it is inside a selector1 on the page
selector1 > selector2 {
properties
}
- applies the given properties to selector2 only if it is directly inside a selector1 on the page (selector2 tag is immediately inside selector1 with no tags in between)
Context selector example
<p>Shop at <strong>Hardwick's Hardware</strong>...</p> <ul> <li>The <strong>best</strong> prices in town!</li> <li>Act while supplies last!</li> </ul>
li strong { text-decoration: underline; }
CSS comments:
/* ... */
/* This is a comment.
It can span many lines in the CSS file. */
p {
color: red;
background-color: aqua;
}
- CSS (like HTML) is usually not commented as much as code in a programming language
- the
//single-line comment style is NOT supported in CSS - the
<!-- ... -->HTML comment style is also NOT supported in CSS
W3C CSS Validator
<p> <a href="http://jigsaw.w3.org/css-validator/check/referer"> <img src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /></a> </p>
- jigsaw.w3.org/css-validator/
- checks your CSS to make sure it meets the official CSS specifications
- more picky than the web browser, which may render malformed CSS correctly
Exercise
- Look at the GoalForExercise2.png screen shot
- Read the Instructions.txt file, and do Exercise 2
- Talk with your partner, and get help from the TAs or instructor as needed
- Solution is provided; refer to them if all other help sources fail you


