CSSE 290 Web Programming
Lecture 2: Basic HTML
Reading: Ch. 2; 3.1
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise note: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller. The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them. My intention is to mark these examples with [DSF].
Administrivia (great word I got from Curt Clifton)
- Student questions (syllabus, yesterday's class, reading assignment, things in general)
- Feel free to ask questions at any time in class
- For Thursday: Reading assignment and 30 points in CodeAcademy
2.1: Basic HTML
- 2.1: Basic HTML
- 2.3: Web Standards
- 2.2: More HTML Elements
HTML review from last session
- describes the content and structure of information on a web page
- not the same as the presentation (appearance on screen)
- text content is surrounded by opening and closing tags
- each tag's name is called an element
- syntax:
<element>content</element> - example:
<p>This is a paragraph</p>
- syntax:
- most whitespace is insignificant (browser ignores or collapses to a single space)
- title is placed within the head element of the page
<title>Chapter 2: HTML Basics</title>
-
Headings:
<h1>,<h2>, ...,<h6>separate major areas of a page.<h1>University of Whoville</h1> <h2>Department of Computer Science</h2> <h3>Sponsored by Micro$oft</h3>
Horizontal rule:
<hr>
a horizontal line to visually separate sections of a page (block)
<p>First paragraph</p> <hr /> <p>Second paragraph</p>
- should be immediately closed with
/>
More about HTML tags
- some tags can contain additional information called attributes
- syntax:
<element attribute="value"attribute="value">content</element> - example:
<a href="page2.html">Next page</a>
- syntax:
- some tags don't contain content; can be opened and closed in one tag
- syntax:
<element attribute="value"attribute="value" /> - example:
<hr /> - example:
<img src="bunny.jpg" alt="pic from Easter" />
- syntax:
- more about the
<a>and<img>tags on later slides.
Links:
<a>
links, or "anchors", to other pages (inline)
<p> Search <a href="http://www.google.com/">Google</a> or our <a href="lectures.html">Lecture Notes</a>. </p>
- uses the
hrefattribute to specify the destination URL- can be absolute (to another web site) or relative (to another page on this site)
- anchors are inline elements; must be placed in a block element such as
porh1
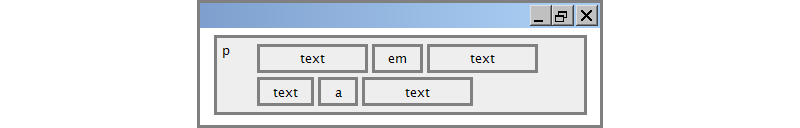
Block and inline elements

- block elements contain an entire large region of content
- examples: paragraphs, lists, table cells
- the browser places a margin of whitespace between block elements for separation
- inline elements affect a small amount of content
- examples: bold text, code fragments, images
- the browser allows many inline elements to appear on the same line
- must be nested inside a block element (some browsers do not enforce this)
Images:
<img>
inserts a graphical image into the page (inline)
<img src="images/gollum.jpg" alt="Gollum from LOTR" />
- the
srcattribute specifies the image URL - HTML5 also requires (this is new) an
altattribute describing the image
More about images
<a href="http://theonering.net/"> <img src="images/gandalf.jpg" alt="Gandalf from LOTR" title="You shall not pass!" /> </a>
- if placed inside an
aanchor, the image becomes a link titleattribute is an optional tooltip (on ANY element)
Line break:
<br>
forces a line break in the middle of a block element (inline)
<p>Teddy said it was a hat, <br /> So I put it on.</p> <p>Now Daddy's sayin', <br /> Where the heck's the toilet plunger gone?</p>
-
Warning: Don't over-use
br(guideline: >= 2 in a row is bad)
brshould not be used to separate paragraphs or used multiple times in a row to create spacing
Phrase elements
:
<em>, <strong>
em: emphasized text (usually rendered in italic)
strong: strongly emphasized text (usually rendered in bold)
<p> HTML is <em>really</em>, <strong>REALLY</strong> fun! </p>
- as usual, the tags must be properly nested for a valid page
Nesting tags
<p> HTML is <em>really, <strong>REALLY</em> lots of</strong> fun! </p>
- tags must be correctly nested
- (a closing tag must match the most recently opened tag)
- the browser may render it as you intended anyway, but it is invalid HTML
HTML Character Entities
a way of representing any Unicode character within a web page
| character(s) | entity |
|---|---|
| < > | < > |
| é è ñ | é è ñ |
| ™ © | ™ © |
| π δ Δ | π δ Δ |
| И | И |
| " & | " & |
- Complete list of HTML entities
- How would you display the text
&on a web page?
Comments: <!-- ... -->
comments to document your HTML file or "comment out" text
<!-- My web page, by Suzy Student CSSE 290, Spring 2013 --> <p>CSSE courses can be <!-- NOT --> a lot of fun!</p>
- many web pages are not thoroughly commented (or at all)
- still useful at top of page and for disabling code
- comments cannot be nested and cannot contain a
--
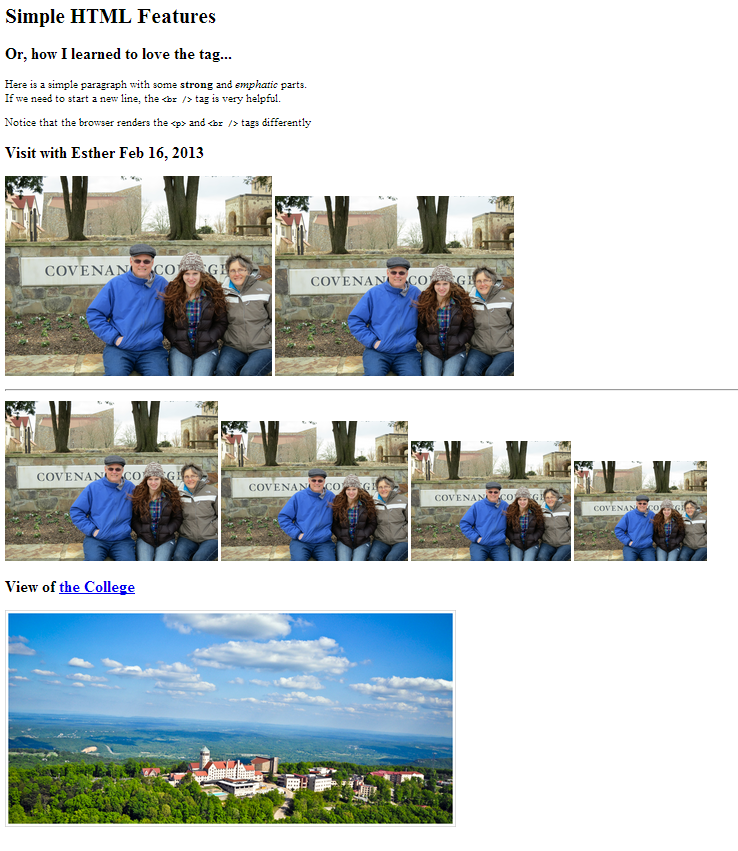
Let's do some practice! (see next page)
Follow the link on the schedule page to get the starting code (a ZIP file). Extract the Session02 folder and all of its contents to somewhere on your computer.
Try to duplicate this page

2.3: Web Standards
- 2.1: Basic HTML
- 2.3: Web Standards
- 2.2: More HTML Elements
Web Standards
- It is important to write proper HTML code and follow proper syntax.
- Some browsers will render pages that have sloppy syntax (such as forgetting a closing tag for an element), but "slop" allowed by one browser may not work in another one, so it is best to follow the standards.
- Why use valid HTML and web standards?
- more rigid and structured language
- more interoperable across different web browsers
- more likely that our pages will display correctly in future browser versions
W3C HTML Validator
<p> <a href="http://validator.w3.org/check/referer"> <img src="http://www.rose-hulman.edu/class/csse/csse290-WebProgramming/images/w3c-html.png" alt="Validate" /> </a> </p>
- validator.w3.org
- checks your HTML code to make sure it follows the official HTML syntax
- more picky than the browser, which may render bad HTML "correctly"
- three ways to use it:
- Paste your hHTML code directly into the validator page
- Give the validator a link to your page
- Put a "referer" link on your page
- last two options require page to be in publicly accessible place
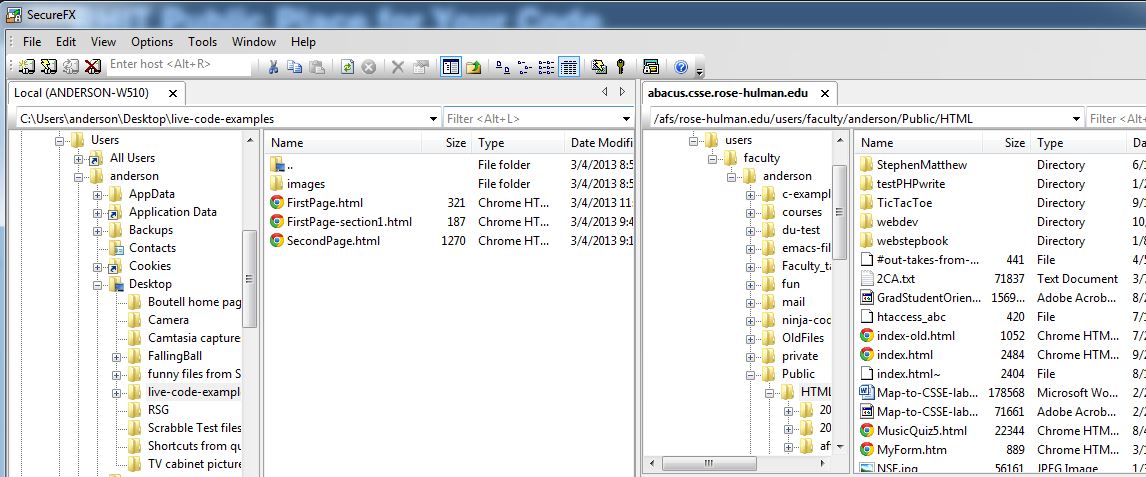
RHIT Public Place for Your Code
-
on AFS (Andrew File System)
abacus.csse.rose-hulman.edu - in your home folder, under Public/HTML
-
refernced in browser as
~username - use an FTP program to transfer your code there
-
SecureFXcame with your laptop;FileZillais another commonly used program.

Excercises on basic HTML
- shamelessly borrowed form Dr. Dave Fisher.
- are in the folder that you previously downloaded
- start by reading instructions file
- talk with your partner(s); ask for help as needed!
-
You will need to follow links in the instructions to read
about
<div>and<span>


