CSSE 290 Web Programming
Lecture 1: Internet/WWW
Reading: Ch. 1
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Otherwise note: Claude Anderson was given permission to modify the slides for CSSE 290 at Rose-Hulman by author Jessica Miller. The authors' original slides, based on Web Programming Step by Step, can be seen at http://webstepbook.com.
Some of the examples in some days' slides are from David Fisher at Rose-Hulman, who was kind enough to allow me to use them. My intention is to mark these examples with [DSF].
Lecture 1 Topics
- Introduction to course personnel and course
- In-class partners
- The Internet and World Wide Web
- HTML intro
Course Intro 1
- Students and assistants introduce yourselves
- Name (include the name you'sd like us to call you)
- Hometown
- Something that you hope to get out of this course
- (briefly) Your previous experience with web page creation
- (optional) Something unusal about yourself, or something you did during this break
- Instructor introduction
- Why I am doing this course (fill a gap, learn by teaching)
- Limited debugging experience (that's partly why assistants are here!)
- In-class partner selection, contract
- Bookmark the course schedule page in your browser
- Create a codeacademy.com account
- Register your attendance every day in ANGEL
- The Piazza page for this course is https://piazza.com/class#spring2013/csse290
- Use Piazza to report erors in textbook or in my documents; earn extra points!
Course Intro 2
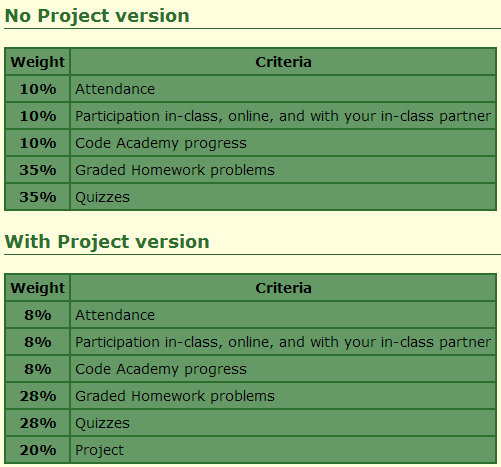
- Grade components

- I should know by week 6 or 7 whether there will be a project
- No final exam
- Do you have any questions about course procedures?
- A few more ideas are covered in the syllabus. Read before tomorrow!
- Early this week: Do lots of reading and CodeAcademy work
5-minute break
We should have one of these every day, sometime near the middle of the class period
1.1: The Internet
- 1.1: The Internet
- 1.2: The World Wide Web (WWW)
The Internet

- Wikipedia: http://en.wikipedia.org/wiki/Internet
- a connection of computer networks using the Internet Protocol (IP)
- layers of communication protocols: IP → TCP/UDP → HTTP/FTP/POP/SMTP/SSH...
- What's the difference between the Internet and the World Wide Web (WWW)?
- the Web is the collection of web sites and pages around the world; the Internet is larger and also includes other services such as email, chat, online games, etc.
Brief history
- began as a US Department of Defense network called ARPANET (1960s-70s)
- initial services: electronic mail, file transfer
- opened to commercial interests in late 80s
- WWW created in 1989-91 by Tim Berners-Lee
- popular web browsers released: Netscape 1994, IE 1995
- Amazon.com opens in 1995; Google January 1996
- Hamster Dance web page created in 1999

Key aspects of the internet
- subnetworks can stand on their own
- computers can dynamically join and leave the network
- built on open standards; anyone can create a new internet device
- lack of centralized control (mostly)
- everyone can use it with simple, commonly available software
People and organizations
- Internet Engineering Task Force (IETF): internet protocol standards
- Internet Corporation for Assigned Names and Numbers (ICANN):
decides top-level domain names - World Wide Web Consortium (W3C): web standards



Internet Protocol (IP)
- a simple protocol for attempting to send data between two computers
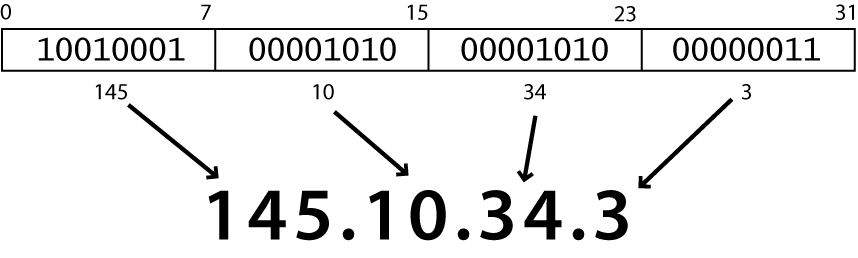
- each device has a 32-bit IP address written as four 8-bit numbers (0-255)

- find out your internet IP address: whatismyip.com
- find out your local IP address:
- in a terminal, type:
ipconfig(Windows) orifconfig(Mac/Linux)
- in a terminal, type:
- RHIT IP addresses begin with 137.112
Transmission Control Protocol (TCP)
- adds multiplexing, guaranteed message delivery on top of IP
-
multiplexing: multiple programs using the same IP address
- port: a number given to each program or service
- port 80: web browser (port 443 for secure browsing)
- port 25: email
- port 22: ssh and sftp
- port 3306: mySQL
- additional common ports
- some programs (games, streaming media programs) use simpler UDP protocol instead of TCP
1.2: The World Wide Web (WWW)
- 1.1: The Internet
- 1.2: The World Wide Web (WWW)
Web servers and browsers

-
web server: software that listens for web page
requests and delivers the requested pages.- Apache
- Microsoft Internet Information Server (IIS) (part of Windows)
Web servers and browsers

- web browser: fetches/displays documents from web servers
- Mozilla Firefox
- Microsoft Internet Explorer (IE)
- Apple Safari
- Google Chrome
- Opera
Domain Name System (DNS)
- a set of servers that map written names to IP addresses
- Example:
www.rose-hulman.edu→137.112.18.43
- Example:
- many systems maintain a local cache called a hosts file
- Windows:
C:\Windows\system32\drivers\etc\hosts - Mac:
/private/etc/hosts - Linux:
/etc/hosts
- Windows:
Uniform Resource Locator (URL)
- an identifier for the location of a document on a web site
-
a basic URL:
http://www.aw-bc.com/info/regesstepp/index.html ~~~~ ~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~ protocol host path
-
upon entering this URL into the browser, it would:
- ask the DNS server for the IP address of
www.aw-bc.com - connect to that IP address at port 80
- ask the server to
GET /info/regesstepp/index.html - display the resulting page on the screen
- ask the DNS server for the IP address of
Hypertext Transport Protocol (HTTP)
- the set of commands understood by a web server and sent from a browser
-
some HTTP commands (your browser sends these internally):
GET filename: downloadPOST filename: send a web form responsePUT filename: upload
-
simulating a browser with a terminal window:
abacus 12:50am > telnet www.rose-hulman.edu 80 Trying 137.112.18.43... Connected to www.rose-hulman.edu (137.112.18.43). Escape character is '^]'. GET /class/csse/csse290-WebProgramming/201330/simple.html <!DOCTYPE html> <html> <head> <title>What a Wonderful World</title> </head> <body> <h1>My first web page</h1> <p>A friend told me once that he thought the www in URLs stood for what a wonderful world (I think it does!).</p> </body> </html>Connection closed by foreign host. abacus 12:51am >
HTTP error codes
- when something goes wrong, the web server returns a special "error code" number to the browser, possibly followed by an HTML document
- common error codes:
Number Meaning 200 OK 301-303 page has moved (permanently or temporarily) 403 you are forbidden to access this page 404 page not found 500 internal server error complete list
Web languages / technologies
- Hypertext Markup Language (HTML): used for writing web pages
- Cascading Style Sheets (CSS): stylistic info for web pages
- PHP Hypertext Processor (PHP): dynamically create pages on a web server
- JavaScript: interactive and programmable web pages
- Asynchronous JavaScript and XML (Ajax): accessing data for web applications
- eXtensible Markup Language (XML): metalanguage for organizing data
- Structured Query Language (SQL): interaction with databases
2.1: Basic HTML
Today I'll mainly show you a few HTML basics.
Next time you'll spend most of the in-class time writing HTML.
- 2.1: Basic HTML
- 2.2: More HTML Elements
- 2.3: Web Standards
Hypertext Markup Language (HTML)
- describes the content and structure of information on a web page
- not the same as the presentation (appearance on screen)
- surrounds text content with opening and closing tags
- each tag's name is called an element
- syntax:
<element>content</element> - example:
<p>This is a paragraph</p>
- syntax:
- most whitespace is insignificant in HTML (ignored or collapsed to a single space)
- we will use a newer version called HTML5
Structure of an HTML page
<!DOCTYPE html> <html> <head> information about the page </head> <body> page contents </body> </html>
- the header describes the page and the body contains the page's contents
- an HTML page is saved into a file ending with extension
.html DOCTYPEtag tells browser to interpret our page's code as HTML5, the latest/greatest version of the language
Page title: <title>
describes the title of the web page
<title>Chapter 2: HTML Basics</title>
- placed within the
headof the page - displayed in the web browser's title bar and when bookmarking the page
Paragraph:
<p>
paragraphs of text (block)
<p> Notice that the layout of the input text makes little diffference in a paragraph. The browser collapses multiple spaces and treats line breaks as spaces.</p>
- placed within the
bodyof the page - more paragraph examples
Headings:
<h1>,
<h2>, ...,
<h6>
headings to separate major areas of the page (block)
<h1>University of Whoville</h1> <h2>Department of Computer Science</h2> <h3>Sponsored by Micro$oft</h3>
Let's make a page!
- Use some of the above HTML features
- Include a hyperlink if we have time

