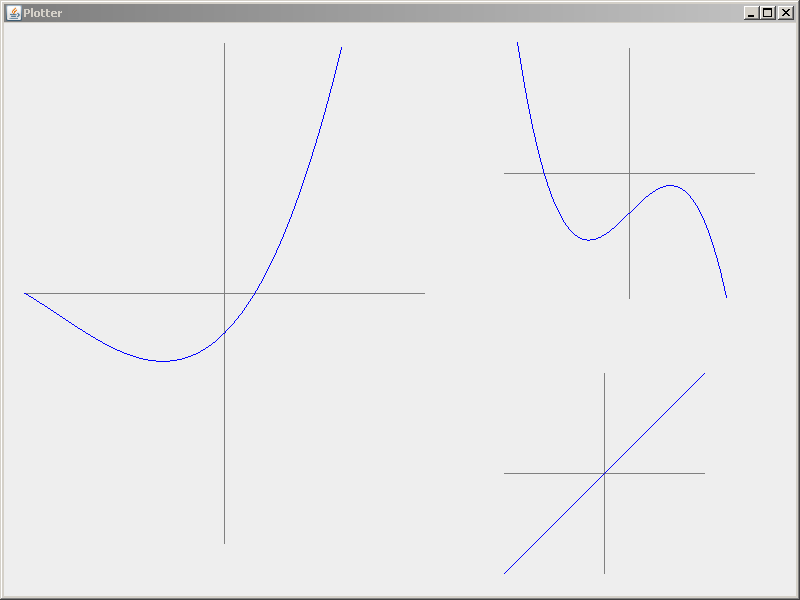
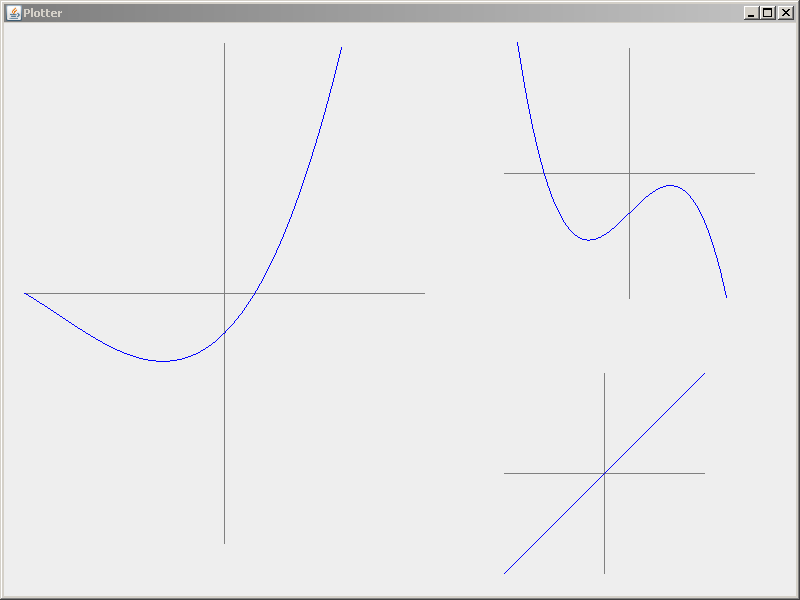
Here is a specification of this project:
|
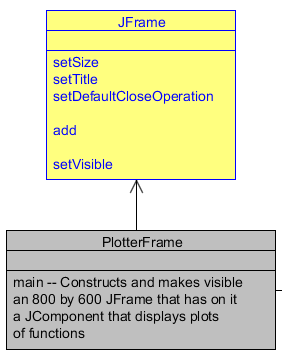
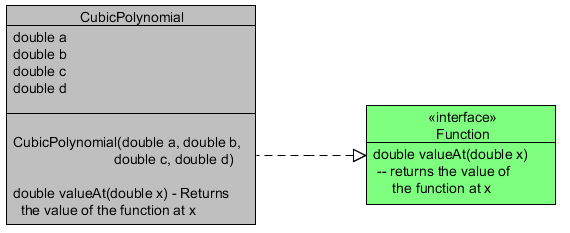
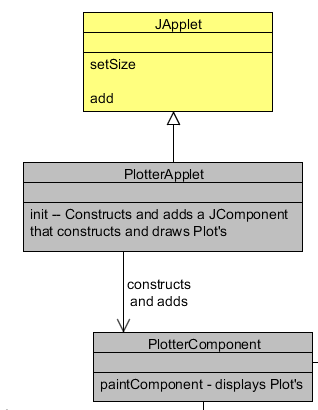
Here is the UML class diagram for the Plotter project that we developed together in class.

You will do this exercise by yourself, but be quick to ask questions of your instructor, student assistants and classmates as desired.
GoalsThis exercise will let you:
|
Grading rubric
Do this project using documented stubs throughout.
Use good style throughout.
For any points deducted, the grader will put a CONSIDER tag saying how many points were deducted and why. “Earn back” may be available for this assignment; ask your instructor.
Here is a link to the General Instructions for Grading Programs. |
You will implement this project in stages, testing at each stage to see if the project works correctly through that stage.
|
Here is a specification of this project:
Here is the UML class diagram for the Plotter project that we developed together in class. |
 |
||
|
 |
|
|
 |
|
In this stage you will implement a CubicPolynomial class that represents a real-valued polynomial of degree 3. Here you will test the class in isolation; in the next stage, you will integrate it with the JFrame and other graphics components.
|
 |
|
|
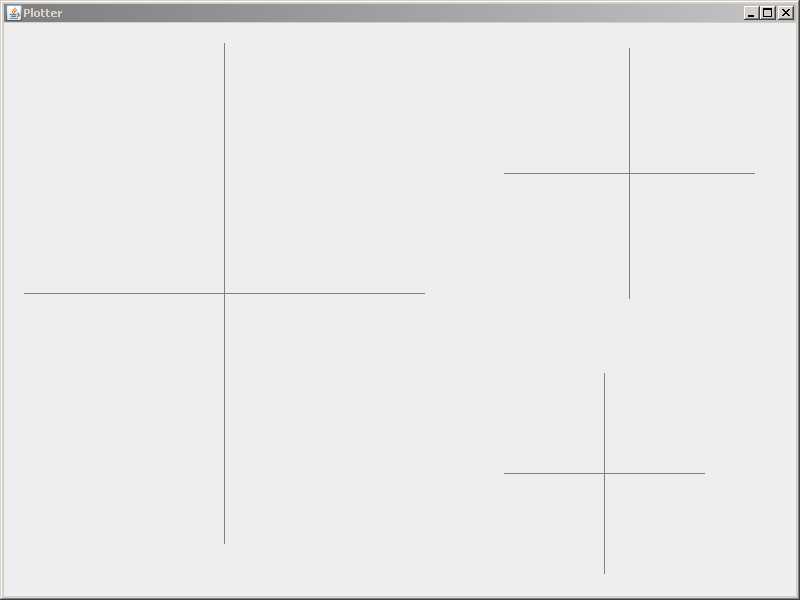
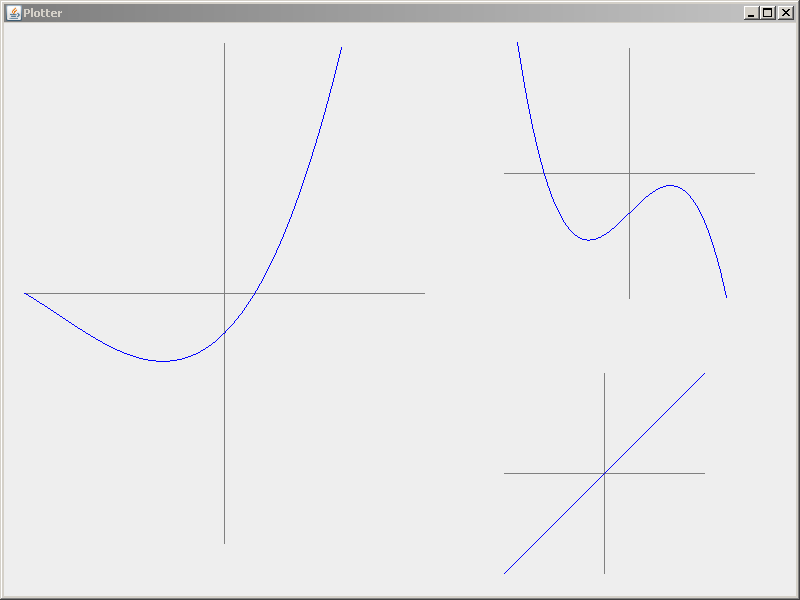
Recall that you don't normally draw directly onto a JFrame. Instead, you:
Proceed as follows:
|
 |
|
 |
|
 |
 |